CSS là một phần không thể thiếu trong thiết kế web. Nó chính là cách hiển thị giao diện bên ngoài của mỗi website. Nhưng không phải ai trong chúng ta cũng biết cách để tối ưu hóa chúng cho SEO cũng như tăng tốc cho web. Một cách nhanh nhất là sử dụng những công cụ web để thực hiện điều này.
CSS là một phần không thể thiếu trong thiết kế web. Nó chính là cách hiển thị giao diện bên ngoài của mỗi website. Nhưng không phải ai trong chúng ta cũng biết cách để tối ưu hóa chúng cho SEO cũng như tăng tốc cho web. Một cách nhanh nhất là sử dụng những công cụ web để thực hiện điều này.
Bên cạnh việc quản lý code CSS hiệu quả khi thiết kế web, mỗi lập trình web phải liên tục kiểm nghiệm và tối ưu hoá code [CSS]. Kiểm nghiệm code CSS cho phép bạn xác định các thành phần CSS chưa được tối ưu hóa. Bạn cũng có thể làm giảm kích thước file stylesheet bằng cách loại bỏ dòng code đó để không làm chậm hiệu suất trang web.
Xem thêm: Những công cụ kiểm tra hiệu suất của thiết kế web tốt nhất
Dưới đây là 5 công cụ tốt giúp bạn thực hiện kiểm tra và tối ưu hóa CSS
1) Công cụ Type O Matic
Website: https://github.com/stubbornella/type-o-matic
Công cụ Type-o-matic là một plugin Firebug dùng để phân tích font đang được sử dụng trong một thiết kế web. Plugin này cung cấp cho một báo cáo trực quan trong một bảng, chứa các thuộc tính font như kích thước, trọng lượng, màu sắc, và cũng là số lần các phông chữ được sử dụng trong các trang web. Qua bảng báo cáo, bạn có thể dễ dàng tối ưu hóa việc sử dụng font chữ, loại bỏ những gì không cần thiết.

Công cụ kiểm tra và tối ưu hoá CSS Type O Matic
2) Công cụ CSS Lint
Website: http://csslint.net/
CSS Lint là công cụ phân tích cú pháp CSS dựa trên các thông số cụ thể giải quyết cho hiệu năng, khả năng truy cập và khả năng tương thích của CSS. Bạn sẽ ngạc nhiên với kết quả, mong đợi rất nhiều trong cảnh báo CSS của mình. Tuy nhiên, các lỗi này cuối cùng sẽ giúp bạn khắc phục các cú pháp CSS, và làm cho nó hiệu quả hơn. Ngoài ra, bạn cũng sẽ có một nhà lập trình CSS tốt hơn.

Công cụ kiểm tra và tối ưu hoá CSS Lint
3) CSS ColorGuard
Website: https://github.com/SlexAxton/css-colorguard
CSS ColorGuard là một công cụ tương đối mới. Nó được xây dựng như là một module Node và chạy trên tất cả các nền tảng: Windows, OS X, và Linux. CSS ColorGuard là một công cụ dòng lệnh mà sẽ thông báo cho bạn nếu bạn đang sử dụng màu sắc tương tự trong stylesheet của bạn; ví dụ: # f3f3f3 là khá gần với # f4f4f4 , vì vậy bạn có thể xem xét việc sáp nhập hai. CSS ColorGuard có thể tuỳ chỉnh, bạn có thể thiết lập các ngưỡng tương đồng cũng như thiết lập màu sắc mà bạn muốn công cụ bỏ qua.

Công cụ kiểm tra và tối ưu hoá CSS ColorGuard
4) CSS Dig
Website: https://github.com/tomgenoni/cssdig
CSS Dig là một kịch bản [Python] làm việc nội bộ trên máy tính của bạn. CSS Dig sẽ chạy và kiểm tra kỹ lưỡng CSS của bạn. Nó sẽ đọc và kết hợp các thuộc tính. Bằng cách đó bạn có thể dễ dàng đưa ra quyết định dựa trên báo cáo khi cố gắng chuẩn hóa cú pháp CSS. CSS Dig có thể phơi bày dự phòng này cho thuộc tính CSS khác nữa, và bạn sẽ có thể làm cho mã của bạn được ổn định hơn.

Công cụ kiểm tra và tối ưu hoá CSS Dig
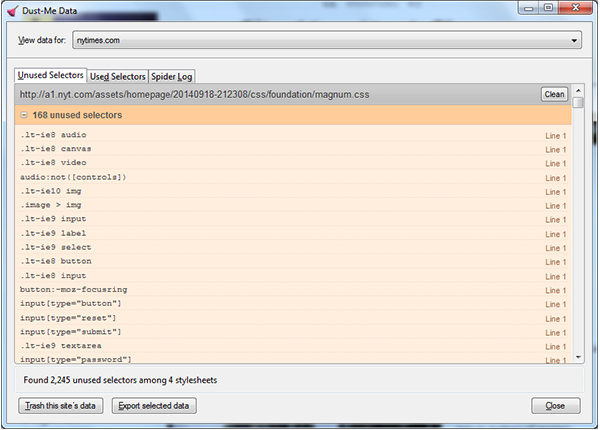
5) Công cụ Dust Me
Firefox: https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/
Opera: https://addons.opera.com/en/extensions/details/dust-me-selectors-for-opera/
Công cụ Dust-Me là một add-on cho Firefox và Opera mà sẽ hiển thị bộ chọn không sử dụng trong stylesheet của bạn. Nó sẽ lấy tất cả các stylesheets và selectors được tìm thấy trong thiết kế web của bạn và tìm được bộ chọn bạn đang thực sự sử dụng trong các trang web. Điều này sẽ được thể hiện trong một báo cáo, sau đó bạn có thể bấm nút Clean và nó sẽ làm sạch những bộ lọc không ử dụng va lưu nó vào một tập tin CSS Mới.

Công cụ kiểm tra và tối ưu hoá CSS Dust Me
Hy vọng với những công cụ web trên đây bạn sẽ dễ dàng kiểm tra và tối ưu hoá code CSS của mình tốt nhất.
 Việt Nam
Việt Nam  English
English
