5 phương pháp xây dựng navigation menu cho thiết kế web mobile
Thiết kế thanh menu điều hướng (nevigation menu) là một việc làm quan trọng, đòi hỏi nhiều công sức. Đối với thiết kế web mobile, đây được xem...
Thiết kế thanh menu điều hướng (navigation menu) là một việc làm quan trọng, đòi hỏi nhiều công sức. Đối với thiết kế web mobile, đây được xem là một thách thức lớn trong việc gia tăng trải nghiệm của người dùng.
Nhà thiết kế web không thể tạo ra một trải nghiệm người dùng tốt nếu thiếu đi thanh điều hướng chức năng. Người dùng mới sẽ phải tìm kiếm thanh điều hướng và đi theo hướng dẫn của nó, vì vậy rất quan trọng để tạo ra một ấn tượng tốt đẹp và tránh gây thất vọng cho người dùng.
Có nhiều phương pháp tiếp cận về mô hình cho các thanh menu điều hướng trên thiết kế web mobile. Trong bài viết này, Vivicorp sẽ chỉ ra những ưu và nhược điểm của 5 mô hình xây dựng thanh điều hướng. Hãy suy nghĩ cẩn thận và lựa chọn một phương pháp tốt nhất cho thiết kế web mobile của mình nhé.
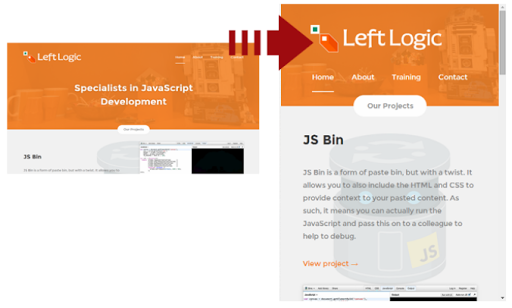
Một trong những giải pháp thường được sử dụng để điều hướng thiết kế web mobile hoặc ứng dụng mobile là giữ nguyên định dạng của top main menu ở đầu trang. Bởi vì nó dễ thực hiện nên nó được sử dụng ở đa số các trang web mobile.

Left Logic là một ví dụ về thiết kế web mobile đã sử dụng cách tiếp cận này.
Ưu điểm
Một trong những lợi thế lớn nhất của phương pháp này là nó không cần phải phụ thuộc vào [JavaScript] hoặc danh sách [HTML].
Nhược điểm
Thật không may, phương pháp này có một số nhược điểm. Thứ nhất là vấn đề chiều cao. Điều này sẽ trở thành một vấn đề lớn trên thiết bị màn hình nhỏ bởi vì không gian của trang web trở nên bị thu hẹp.
Nói chung, các thiết kế web thích ứng với chiều rộng của thiết bị nhưng lại không thích ứng với chiều cao. Mà chiều cao thì rất quan trọng trong thiết bị di động. Hãy tưởng tượng bạn đang truy cập một thiết kế web di động và chiều cao của logo công ty và hai hạng mục đầu tiên của trình đơn đã lắp đầy hết cả màn hình. Bạn phải liên tục di chuyển cho đến khi bạn tìm thấy nội dung mình cần.
Chúng ta đều biết rằng mọi người khi truy cập vào trang web đều mong muốn tìm được nội dung mình muốn. Điều này có nghĩa là cho phép người dùng truy cập vào các thông tin cốt lõi trên trang, tránh khả năng gây nhầm lẫn với các yếu tố khác.
Thứ hai, đối với phương pháp tiếp cận “Do nothing”, bạn sẽ có thể đối mặt với một số vấn đề nếu như muốn thêm các liên kết mới. Bạn cần phải cẩn thận để không đặt các liên kết quá gần nhau, dẫn đến việc nhấp chuột không mong muốn.
Cuối cùng, bạn có thể gặp phải vấn đề qua thiết bị di động. Các thiết bị khác nhau sẽ có các cách hiển thị font chữ và website khác nhau. Phương pháp “Do nothing” trông rất tốt trên nền tảng iPhone nhưng lại khá tệ đối với các nền tảng khác.
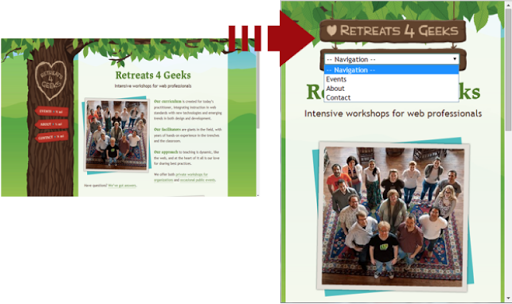
“Select Menu” là cách tiếp cận menu đơn giản và phổ biến. Select Menu có thể được truy cập ở mọi trình duyệt, dễ thực hiện, và quen thuộc với tất cả mọi người. Tuy nhiên, đơn giản cũng là nhược điểm chính của nó.

Cách tiếp cận thanh điều hướng thiết kế web mobile Select Menu
Ưu điểm
Phương pháp tiếp cận thanh điều hướng của thiết kế web mobile này giải phóng nhiều không gian và giữ tương tác trong tiêu đề mà người dùng đã quen với việc tìm kiếm các định dạng web.
Họ có thể dễ dàng nhận biết thông qua các nhãn rõ ràng như “chuyển hướng” hoặc “menu” và kéo lên kiểm soát nguồn gốc, với mỗi trình duyệt mobile sẽ xử lý Select Menu theo cách một cách riêng.
Nhược điểm
Với Select Menu bạn mất quyền kiểm soát thiết kế và phong cách cho thiết kế web mobile. Mỗi trình duyệt xử lý chúng ở một cách riêng, do vậy rất là phiền phức.
Chúng có thể gây nhầm lẫn, đặc biệt là khi xử lý các danh sách lồng vào nhau, có thể trông rất lạ lùng. Yếu tố con thường được xử lý bằng cách thụt lề với dấu gạch ngang, nếu không được xử lý cẩn thận, trông chúng rất là xấu xí và lung tung.
Những bất lợi khác là Select Menu dựa vào JavaScript. Do vậy nó cần phải viết lại các đánh dấu trang và chuyển đổi một danh sách có thứ tự vào một danh sách lựa chọn. Phương pháp này không đòi hỏi quá nhiều mã để chuyển đổi danh sách nhưng các nhà thiết kế web cũng cần phải lưu ý.
3/ Cách tiếp cận Toggle
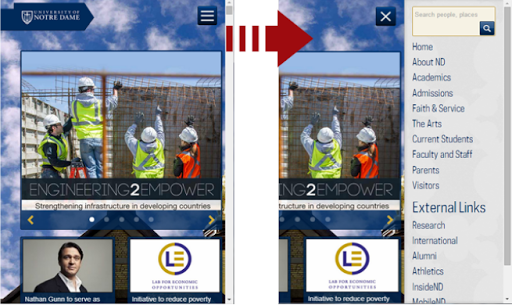
Với phương pháp Toggle (chuyển đổi), một menu trượt mở sẽ được xuất hiện trong header. Đây là một cách tiếp cận tốt, có thể mở rộng và thân thiện với người sử dụng. Mô hình này không phải là khó để thực hiện và cho phép bạn có thể giữa toàn toàn bộ menu và người dùng sẽ dễ dàng điều hướng.
Đối với phiên bản thiết kế web di động của mình, trường đại học Nortre Dame đã chọn cách tiếp cận này.

Thiết kế web mobile của Nortre Dame
Ưu điểm
Menu Toggle xuất hiện ở một vị trí và giữ cho người dùng biết nơi mình đang đứng mà không bị mất phương hướng.
Toggle đơn giản, thanh lịch bao gồm một flyout động trôi chảy và cơ bản rất dễ mở rộng quy mô. Thông qua việc sử dụng CSS, bạn chỉ cần ẩn kích hoạt điện thoại di động và hiển thị menu khi các điểm dừng thích hợp là hoàn thành. Đó là tất cả.
Nhược điểm
Phương pháp này dựa trên một số lượng nhỏ JavaScript cần thiết để kích hoạt chuyển đổi, vì vậy bạn có thể phải đối mặt với một số vấn đề nhỏ với một vài trình duyệt. Phương pháp này cũng hoạt động trên animation, do vậy chúng có thể hoạt động kém trên các thiết bị di động và có thể bị vô hiệu hóa.
4/ Cách tiếp cận Footer-Anchor
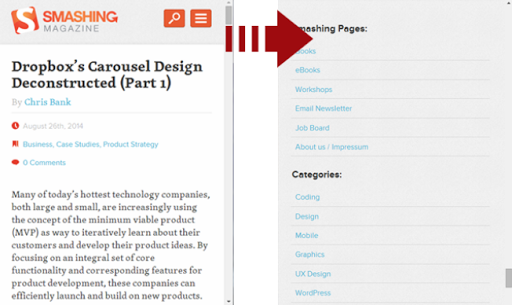
Cách tiếp cận Footer-Anchor là hấp dẫn vì những lý do tương tự như phương pháp “Do nothing”. Thật dễ dàng để thực hiện và tạo cảm giác cho các trang web đơn giản. Điều hướng được đặt ở chân.
Tạp chí Smashing đã sử dụng phương pháp này

Thiết kế web mobile của tạp chí Smashing
Một số trang web đã xây dựng thanh điều hướng ở footer mà không có menu ở trên đầu trang. Một số khác lại sử dụng cách click vào nút menu trên và tự động nhảy ề footer. Tự di chuyển đến footer có thể làm mất phương hướng người dùng và tạo trải nghiệm xấu.
Ưu điểm
Đơn giản để thực hiện (anchor ở phía trên và thanh menu ở phía dưới), không cần sử dụng JavaScript và để lại nhiều không gian cho nội dung cốt lõi. Nếu thiết kế footer ấn tượng sẽ thu hút được người dùng ở lại trên trang lâu hơn.
Nhược điểm
Nhanh chóng nhảy đến footer của trang thiết kế web mobile có thể làm mất phương hướng và hơi khiếm nhã.
5/ Cách tiếp cận Footer only
Phương pháp này cũng giống như phương pháp tiếp cận Footer-Anchor nhưng không có phần Anchor trong header. Nó ưu tiên về nội dung, điều hướng menu chỉ là thứ hai. Tuy nhiên, nó đòi hỏi người sử dụng thiết kế web mobile sẽ phải di chuyển qua hết trang để xuống đến cuối trang và sử dụng điều hướng trang web.
Ưu điểm
Giải phóng không gian trên header của thiết kế web mobile
Nhược điểm
Người dùng cảm thấy khó khăn để phát hiện và truy cập đặc biệt là đối với các thiết bị di động.
Không có quá nhiều ví dụ về cách tiếp cận này, bởi lẽ nó vẫn chưa phải là một cách tiếp cận tốt cho thiết kế web mobile.
Kết luận
Trong bài viết này, chúng tôi đã cung cấp 5 phương pháp phổ biến để tạo ra một menu chức năng đơn giản, đẹp cho thiết kế web mobile. Hãy thử kết hợp các phương pháp và phong cách để tạo ra một thiết kế menu navigation độc đáo hơn cho thiết kế mobile web của mình nhé.
 Việt Nam
Việt Nam  English
English
