6 loại tiện ích mở rộng của Chrome hữu ích cho nhà thiết kế web
Nếu bạn là một người sử dụng trình duyệt web Chrome, bạn có thể thích nó vì tốc độ và sự đơn giản. Tuy nhiên, sớm hay muộn bạn sẽ cần thêm một số chức...
Nếu bạn là một người sử dụng Chrome, bạn có thể thích nó vì tốc độ và sự đơn giản. Tuy nhiên, sớm hay muộn bạn sẽ cần thêm một số chức năng bổ sung, chắc chắn nó sẽ là những công cụ web cực kỳ hữu ích cho việc thiết kế web của bạn.
Trong trường hợp này, các tiện ích mở rộng chính là những “cứu tinh” của nhà thiết kế web. Hôm nay chúng ta sẽ xem xét một số các tiện ích mở rộng của Chrome hữu ích nhất cho các nhà thiết kế.
1. Overlay/Wireframe Extensions
Các tiện ích cấu trúc khung, lớp phủ trên Chrome tốt nhất là Bootstrap Overlay hoặc PerfectPixel bởi WellDoneCode. Nếu bạn đang đối phó với wireframes, bạn cũng có thể muốn thử Wireframe Instant .
Bootstrap Overlay chỉ hoạt động cho các trang web được xây dựng trên khuôn khổ Bootstrap và hiện nay nó không phải là thân thiện với điện thoại di động, nhưng nó vẫn là một lựa chọn cho các nhà phát triển Bootstrap.
Để phát hiện grids, trang web rõ ràng là cần phải được sử dụng Bootstrap container và span classes mặc định.
PerfectPixel là một tiện ích mở rộng khác của overlay để thử. Nó làm việc với các layer, vì vậy bạn có thể có nhiều overlays trên cùng một trang.
Thật dễ dàng để sử dụng. Bạn chỉ cần tải bất kì mô hình JPG hoặc PNG trên PixelPerfect. Đặt mã bằng thủ công, khóa nó vào vị trí và giảm Opacity xuống khoảng 20%.
Khi làm việc trên HTML có lẽ LiveReload sẽ làm mới trang của bạn - Bạn có thể so sánh HTML resered với CSS cho công việc thiết kế web.

Instant WireFrame chỉ dành cho wireframe overlays. Cài đặt và kích hoạt nó. Bạn sẽ thấy Khung của trang web.
Đây là một vấn đề về thiết kế/ mã hóa của trang web, không phải là mở rộng.
2.
StyleBot là một tiện ích mở rộng để làm việc với CSS styles. Nó cho phép bạn thay đổi thủ công về font chữ, màu sắc, margins.. trong trình duyệt web.
Bạn có thể lưu styles của bạn để sử dụng sau, hoặc bạn có thể cài đặt từ stylebot.me, tiện ích mở rộng của người dùng khác đã tạo ra và chia sẻ.
Mặc dù Stylebot được sử dụng như GreaseMonkey, nó là một phương pháp nhanh chóng và dơ bẩn để sử dụng các hình ảnh trực quan để mô tả thay đổi và chức năng của thiết kế.
Đó là cách nhanh chóng và có thể cung cấp cho bạn một bản demo chức năng trong 30 phút. Bạn thậm chí có thể chứng minh bạn đang làm việc cho một khách hàng mà không cần đụng vào codebase.
Nó có thể không phù hợp với mọi tình huống, nhưng hãy lưu ý đến nó.
3.
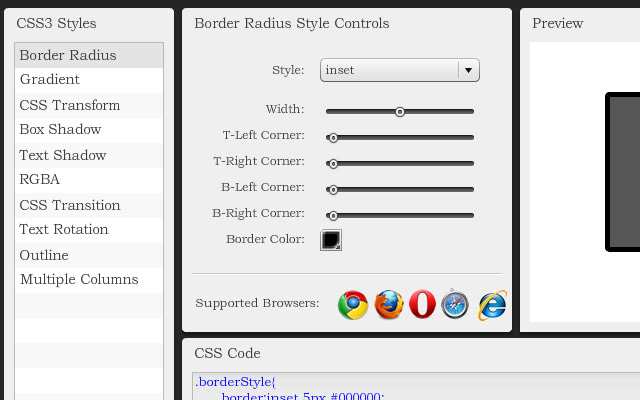
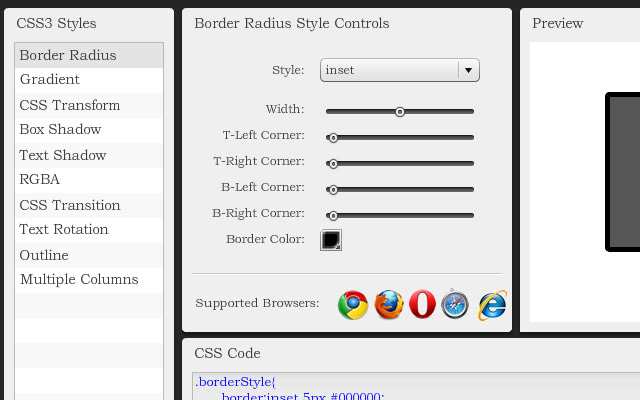
Generator CSS3 là một trong những tiện ích mở rộng của Chrome để xử lý các Cascading Style Sheets. Nó là một trình biên tập CSS trong trình duyệt và bạn có thể sử dụng nó để tạo ra:
- Border Radius
- Gradient Colors
- Box Shadow
- Text Effects
- Text Columns
- CSS Transitions
- RGBA
- Text Shadow
- Outline

Bạn thấy rằng một số thuộc tính quan trọng của CSS bị thiếu trong danh sách, vì vậy nó không phải là một biên tập viên để xử lý tất cả các nhu cầu của [CSS] nhưng nó vẫn thực hiện được khá nhiều thứ.
4.
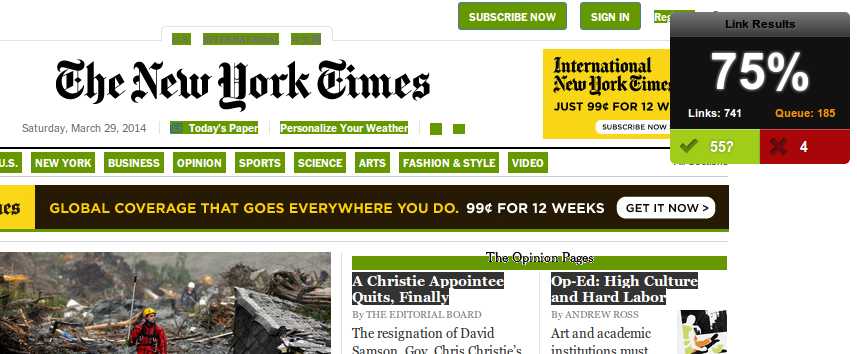
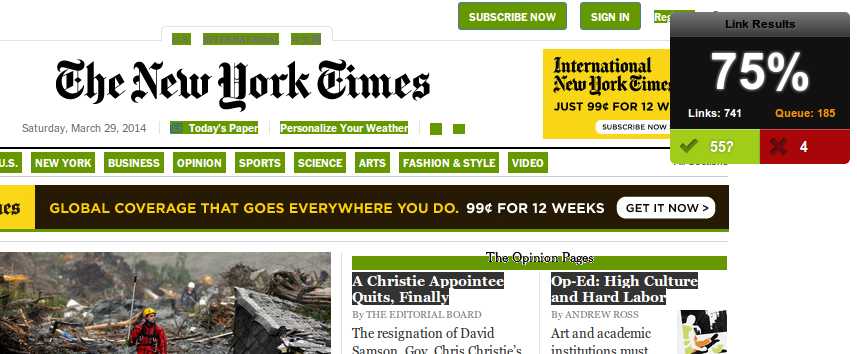
Check My Links là khá đơn giản và rất hữu ích. Cài đặt nó, chạy nó, và trong vài giây bạn sẽ có một báo cáo của tất cả các liên kết trên một trang và tình trạng của chúng.

5.
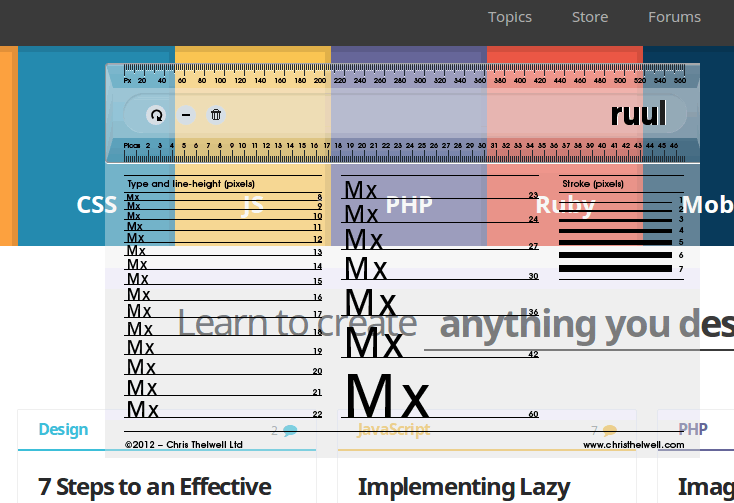
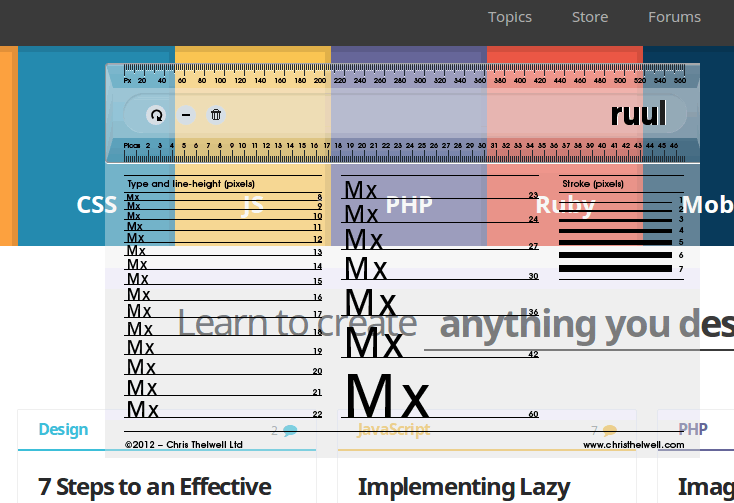
Đây là một tiện ích mở rộng của Chrome đơn giản nhưng tuyệt vời. Như tên gọi chính nó. Đây là công cụ thước đo khoảng cách trên màn hình.
Nó tương đương với MeasureIt trong Firefox addon, nhưng nó đi kèm với nhiều lựa chọn hơn.
Danh sách các nhà phát triển các tính năng bao gồm:
- horizontal and vertical draggable rulers
- pixel and picas measurements
- drop down overlay
- type measurements
- line height guides
- stroke widths
- move ruul with arrow keys, one pixel at a time
- use multiple ruul together
- 4 different coloured ruul included
- steel and wooden ruul included
- turn on and off with position memory
- long rule included
- works on local files*
Cảnh báo: Tiện ích mở rộng này là rất nghiện. Một khi bạn đã quen với nó, bạn sẽ được đo hoàn toàn tất cả mọi thứ có thể đo được trên màn hình.
Nói đùa thôi, nhưng thực sự tiện ích mở rộng này là một cái gì đó bạn sẽ sớm không thể sống mà không có và có, nó thực sự là một ứng dụng tuyệt vời.
6. Font Extensions
Firefox có nhiều phông chữ tiện ích cho các nhà thiết kế. Chrome không cung cấp nhiều, nhưng vẫn còn một số thứ thực sự tốt đẹp, chẳng hạn như Font Playground và Font Inspector extensions, hoặc Web Fonts enhanced by TypeDNA.
Nếu bạn thường xuyên làm việc với Google Web fonts, thì cần phải có Font Playground.
Font Playground cho phép lựa chọn một font chữ, thêm các hiệu ứng khác nhau cho nó, xem trước kết quả và nhận mã số.
TypeDNA là một ứng dụng của Chrome cũng cho phép bạn xem trước Google Web fonts từ một danh sách.
Kích đúp vào phông chữ và các ứng dụng nó sẽ tự động tạo ra mã và bạn có thể sao chép và sử dụng trong các dự án của bạn.
Tiện ích mở rộng thứ ba khi làm việc với Fonts là Font Inspector. Nó thực sự rất đơn giản - cài đặt nó, nhấp vào nó và di chuyển chuột lên các phần của trang web mà bạn muốn kiểm tra.
Tên font, chiều cao dòng và kích thước cho phần tử trang này sẽ được hiển thị trong một định dạng tooltip.
Tuy nhiên, từ kinh nghiệm cá nhân, có rất nhiều trang mà Font Inspector không làm việc.

Điều này có thể là do cấu trúc mã, chứ không phải là do tiện ích mở rộng này, nhưng dù sao, điều này có nghĩa là bạn không thể sử dụng nó ở khắp mọi nơi.
Một tiện ích mở rộng mà tôi đặc biệt thích là . Nó cho ta thấy rất nhiều dữ liệu hình ảnh quan trọng trong nháy mắt.
Giống như tên gọi của nó tiện ích mở rộng này là một danh sách tất cả các thứ quan trọng bạn cần kiểm tra đi kiểm tra lại trước khi bạn khởi động trang web. Chắc chắn những công cụ web này sẽ hỗ trợ rất nhiều cho bạn trong việc thiết kế web. Chúc bạn thành công!
Trong trường hợp này, các tiện ích mở rộng chính là những “cứu tinh” của nhà thiết kế web. Hôm nay chúng ta sẽ xem xét một số các tiện ích mở rộng của Chrome hữu ích nhất cho các nhà thiết kế.
1. Overlay/Wireframe Extensions
Các tiện ích cấu trúc khung, lớp phủ trên Chrome tốt nhất là Bootstrap Overlay hoặc PerfectPixel bởi WellDoneCode. Nếu bạn đang đối phó với wireframes, bạn cũng có thể muốn thử Wireframe Instant .
Bootstrap Overlay chỉ hoạt động cho các trang web được xây dựng trên khuôn khổ Bootstrap và hiện nay nó không phải là thân thiện với điện thoại di động, nhưng nó vẫn là một lựa chọn cho các nhà phát triển Bootstrap.
Để phát hiện grids, trang web rõ ràng là cần phải được sử dụng Bootstrap container và span classes mặc định.
PerfectPixel là một tiện ích mở rộng khác của overlay để thử. Nó làm việc với các layer, vì vậy bạn có thể có nhiều overlays trên cùng một trang.
Thật dễ dàng để sử dụng. Bạn chỉ cần tải bất kì mô hình JPG hoặc PNG trên PixelPerfect. Đặt mã bằng thủ công, khóa nó vào vị trí và giảm Opacity xuống khoảng 20%.
Khi làm việc trên HTML có lẽ LiveReload sẽ làm mới trang của bạn - Bạn có thể so sánh HTML resered với CSS cho công việc thiết kế web.

Instant WireFrame
Instant WireFrame chỉ dành cho wireframe overlays. Cài đặt và kích hoạt nó. Bạn sẽ thấy Khung của trang web.
Đây là một vấn đề về thiết kế/ mã hóa của trang web, không phải là mở rộng.
2.
StyleBot là một tiện ích mở rộng để làm việc với CSS styles. Nó cho phép bạn thay đổi thủ công về font chữ, màu sắc, margins.. trong trình duyệt web.
Bạn có thể lưu styles của bạn để sử dụng sau, hoặc bạn có thể cài đặt từ stylebot.me, tiện ích mở rộng của người dùng khác đã tạo ra và chia sẻ.
Mặc dù Stylebot được sử dụng như GreaseMonkey, nó là một phương pháp nhanh chóng và dơ bẩn để sử dụng các hình ảnh trực quan để mô tả thay đổi và chức năng của thiết kế.
Đó là cách nhanh chóng và có thể cung cấp cho bạn một bản demo chức năng trong 30 phút. Bạn thậm chí có thể chứng minh bạn đang làm việc cho một khách hàng mà không cần đụng vào codebase.
Nó có thể không phù hợp với mọi tình huống, nhưng hãy lưu ý đến nó.
3.
Generator CSS3 là một trong những tiện ích mở rộng của Chrome để xử lý các Cascading Style Sheets. Nó là một trình biên tập CSS trong trình duyệt và bạn có thể sử dụng nó để tạo ra:
- Border Radius
- Gradient Colors
- Box Shadow
- Text Effects
- Text Columns
- CSS Transitions
- RGBA
- Text Shadow
- Outline

CSS3 Generator dùng để xử lý Cascading style Sheets
Bạn thấy rằng một số thuộc tính quan trọng của CSS bị thiếu trong danh sách, vì vậy nó không phải là một biên tập viên để xử lý tất cả các nhu cầu của [CSS] nhưng nó vẫn thực hiện được khá nhiều thứ.
4.
Check My Links là khá đơn giản và rất hữu ích. Cài đặt nó, chạy nó, và trong vài giây bạn sẽ có một báo cáo của tất cả các liên kết trên một trang và tình trạng của chúng.

Link Checkers báo cáo kết quả của trang
5.
Đây là một tiện ích mở rộng của Chrome đơn giản nhưng tuyệt vời. Như tên gọi chính nó. Đây là công cụ thước đo khoảng cách trên màn hình.
Nó tương đương với MeasureIt trong Firefox addon, nhưng nó đi kèm với nhiều lựa chọn hơn.
Danh sách các nhà phát triển các tính năng bao gồm:
- horizontal and vertical draggable rulers
- pixel and picas measurements
- drop down overlay
- type measurements
- line height guides
- stroke widths
- move ruul with arrow keys, one pixel at a time
- use multiple ruul together
- 4 different coloured ruul included
- steel and wooden ruul included
- turn on and off with position memory
- long rule included
- works on local files*
Cảnh báo: Tiện ích mở rộng này là rất nghiện. Một khi bạn đã quen với nó, bạn sẽ được đo hoàn toàn tất cả mọi thứ có thể đo được trên màn hình.
Nói đùa thôi, nhưng thực sự tiện ích mở rộng này là một cái gì đó bạn sẽ sớm không thể sống mà không có và có, nó thực sự là một ứng dụng tuyệt vời.
6. Font Extensions
Firefox có nhiều phông chữ tiện ích cho các nhà thiết kế. Chrome không cung cấp nhiều, nhưng vẫn còn một số thứ thực sự tốt đẹp, chẳng hạn như Font Playground và Font Inspector extensions, hoặc Web Fonts enhanced by TypeDNA.
Nếu bạn thường xuyên làm việc với Google Web fonts, thì cần phải có Font Playground.
Font Playground cho phép lựa chọn một font chữ, thêm các hiệu ứng khác nhau cho nó, xem trước kết quả và nhận mã số.
TypeDNA là một ứng dụng của Chrome cũng cho phép bạn xem trước Google Web fonts từ một danh sách.
Kích đúp vào phông chữ và các ứng dụng nó sẽ tự động tạo ra mã và bạn có thể sao chép và sử dụng trong các dự án của bạn.
Tiện ích mở rộng thứ ba khi làm việc với Fonts là Font Inspector. Nó thực sự rất đơn giản - cài đặt nó, nhấp vào nó và di chuyển chuột lên các phần của trang web mà bạn muốn kiểm tra.
Tên font, chiều cao dòng và kích thước cho phần tử trang này sẽ được hiển thị trong một định dạng tooltip.
Tuy nhiên, từ kinh nghiệm cá nhân, có rất nhiều trang mà Font Inspector không làm việc.

Font Insperctor
Điều này có thể là do cấu trúc mã, chứ không phải là do tiện ích mở rộng này, nhưng dù sao, điều này có nghĩa là bạn không thể sử dụng nó ở khắp mọi nơi.
Một tiện ích mở rộng mà tôi đặc biệt thích là . Nó cho ta thấy rất nhiều dữ liệu hình ảnh quan trọng trong nháy mắt.
Giống như tên gọi của nó tiện ích mở rộng này là một danh sách tất cả các thứ quan trọng bạn cần kiểm tra đi kiểm tra lại trước khi bạn khởi động trang web. Chắc chắn những công cụ web này sẽ hỗ trợ rất nhiều cho bạn trong việc thiết kế web. Chúc bạn thành công!
 Việt Nam
Việt Nam  English
English
