7 công cụ dành cho nhà phát triển web 2014
Trong bài viết trước, Vivicorp đã giới thiệu 6 công cụ dành cho nhà thiết kế web năm 2014. Hôm nay chúng ta hãy cùng tìm hiểu 7 công cụ dành cho nhà phát...
Trong bài viết trước, Vivicorp đã giới thiệu 6 công cụ dành cho nhà thiết kế web năm 2014. Hôm nay chúng ta hãy cùng tìm hiểu 7 công cụ dành cho nhà phát triển web tốt nhất trong năm 2014 nhé.
Đây là một công cụ web được yêu thích bởi vì nó là một ứng dụng lập trình web đa chức năng, có tất cả các điều mà nhà phát triển web cần. Trình biên tập code, FTP client hay quản lý cơ sở dữ liệu [MySQL]...

Công cụ phát triển web Coda 2
Các chức năng nổi bật của Coda 2:
- Kết nối với trình duyệt
- Hỗ trợ đầy đủ các tính năng của một chương trình chỉnh sửa văn bản
- Công cụ chỉnh sửa CSS
- Hỗ trợ xem trước
- Hỗ trợ Terminal
Tùy thuộc vào những gì bạn muốn phát triển website, công cụ này sẽ giúp bạn sắp xếp chúng.
CSS Pre-processer là một công cụ mà làm cho CSS mạnh mẽ, linh hoạt và dễ dàng hơn để viết. CSS preprocessors thêm chức năng mới cho CSS như các biến, các hằng số mixins và chức năng.
Có 2 công cụ bao gồm và .
3) Công cụ phát triển web Front-end Framework
Một lần nữa, có hai sự lựa chọn tốt ở đây. Cả và sẽ tạo ra sự phát triển những website hiện đại nhanh hơn và dễ dàng hơn.

Công cụ phát triển web Bootstrap
Cả hai gói hệ thống lưới responsive với style yếu tố mặc định và javaScript sẽ làm cho những trải nghiệm thiết kế web phong phú.
4) Công cụ phát triển web

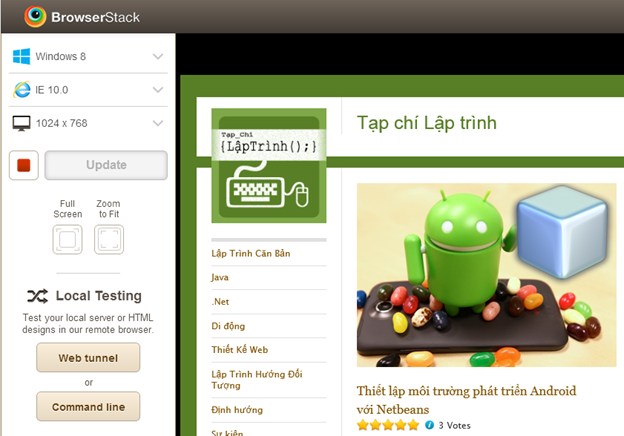
Công cụ phát triển web Browserstack
Đây là một công cụ phát triển web được yêu thích. Browserstack cho phép bạn kiểm tra các thiết kế của mình trên tất cả các trình duyệt và cấu hình. Đây là một công cụ hữu ích khi bạn cần phải hỗ trợ IE7 và IE8 trong thiết kế web của mình.
5) Công cụ phát triển web
Pingdom là công cụ web giúp bạn kiểm tra tốc độ tải thiết kế web của mình.

Công cụ kiểm tra tốc độ tải trang Pingdom
Công cụ web này là một ứng dụng web được thiết kế đặc biệt nhằm hỗ trợ người dùng phân tích, đưa ra giải pháp để tăng tốc độ tải cũng như cải thiện hiệu suất cho website của mình. Nhờ đó, giúp chúng chạy nhanh hơn rất nhiều.
6) Công cụ phát triển web
Chrome Dev Tools là một bộ công cụ không thể thiếu cho Web Developer khi phát triển web trên Google Chrome. Nó cho phép ta có thể kiểm tra cấu trúc HTML của web, debug javascript, …

Công cụ phát triển web Chrome Dev Tools
Bên cạnh đó, công cụ Chrome Developer Tools còn chứa nhiều chức năng tuyệt vời giúp bạn trong quá trình phát triển web.
7) Công cụ phát triển web
Công cụ này cho phép bạn dễ dàng cài đặt và quản lý một Apache, MySQL và môi trường phát triển PHP.

Công cụ phát triển web MAMP Pro
Nếu bạn đang thực hiện các dự án thiết kế web và phát triển web cho khách hàng, thì những công cụ web sẽ cực kỳ hữu ích cho bạn trong năm 2014. Chúc thành công!
 Việt Nam
Việt Nam  English
English
