Kiểm tra thiết kế web mobile bằng Chrome mới nhất
Trong bài viết Hướng dẫn thử nghiệm duyệt mobile web ngay trên máy tính, trong đó có phương pháp sử dụng trình duyệt web Chrome. Tuy nhiên, do Chrome đã...
Trong bài viết Hướng dẫn thử nghiệm duyệt mobile web ngay trên máy tính, trong đó có phương pháp sử dụng trình duyệt Chrome. Tuy nhiên, do Chrome đã được update qua nhiều lần nên cũng có những thay đổi nhất định. Hôm nay Vivicorp sẽ hướng dẫn bạn kiểm tra thiết kế web mobile bằng Chrome mới nhất.
Không cần sử dụng phần mềm hay làm gì phức tạp, chỉ cần một vài thao tác đơn giản, bạn đã dễ dàng trải nghiệm duyệt thiết kế web mobile của mình ngay trên máy tính. Đặc biệt công cụ Chrome sẽ hiển thị chính xác những gì website trên [smartphone]. Cùng theo dõi hướng dẫn dưới đây nhé.
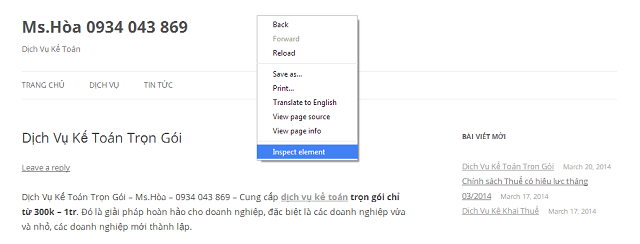
Bước 1. Đầu tiên các bạn vào website cần hiển thị, click chuột phải sau đó chọn Kiểm tra phần tử (Inspect element) - lựa chọn cuối cùng khi bạn click chuột phải. Đơn giản hơn bạn có thể nhấn phím F12.

Kích chuột phải chọn Inspect Element
Bước 2. Thực hiện theo hướng dẫn như trong hình vẽ.

Chọn phần mũi tên xanh sẽ xuất hiện phần Emulation
Bước 3. Lựa chọn thiết bị mà bạn muốn giả lập ở mục Device và bấm Emulate

Kết quả hiển thị trang Vivicorp trên thiết bị Apple iPad Mini 1
Cứ như vậy, bạn lựa chọn các thiết bị khác để tiếp tục kiểm tra hiển thị của [website]. Sau đó muốn chuyển về chế độ bình thường bạn chỉ cần tắt phần Inspect element đi hoặc nhấn Reset.
Có rất nhiều công cụ giúp bạn làm việc này, tuy nhiên sử dụng trình duyệt Chrome sẽ khiến công việc nhanh hơn, và chuẩn hơn. Hướng dẫn khá đơn giản, chúc các bạn tạo ra những thiết kế web mobile chuẩn và đẹp nhất.
 Việt Nam
Việt Nam  English
English
