Thiết kế web phẳng cho người mới bắt đầu
Các chuyên gia thiết kế web đã đưa ra những lời khuyên để bắt đầu với xu hướng thiết kế web phẳng. Những thông tin bạn cần tìm hiểu về giao diện thiết...
Các chuyên gia thiết kế web đã đưa ra những lời khuyên để bắt đầu với xu hướng thiết kế web phẳng. Những thông tin bạn cần tìm hiểu về giao diện thiết kế web của năm 2014 đang ở đây.

Xu hướng thiết kế web phẳng, đơn giản và dễ hiểu
Trong quá khứ, các nhà thiết kế web đặt trọng tâm vào việc thể hiện các kỹ năng của mình bằng cách đóng gói các thiết kế web có hình ảnh minh họa hào nhoáng và hình ảnh động, điều này sẽ gây ấn tượng mạnh cho khách truy cập. Sau đó, là đến xu hướng thiết kế web mô phỏng skeuomorphic, cố gắng để mang lại những hình ảnh sống động thực sự trên màn hình, với kết cấu giả thực, đổ bóng và các đặc điểm đối tượng.
Xem thêm: [Infographic] So sánh xu hướng thiết kế web phẳng và Skeuomorphism

Xu hướng thiết kế web phẳng và xu hướng thiết kế web mô phỏng
Nhưng giờ đây, các xu hướng trên đã nhường chỗ cho xu hướng thiết kế web phẳng, đơn giản hơn, thẩm mỹ hơn. Thiết kế web phẳng là một trong 10 xu hướng thiết kế web đang "làm mưa làm gió" năm 2014, nếu không mau tìm hiểu bạn sẽ trở nên tụt hậu. Để các nhà thiết kế web bắt đầu với xu hướng thiết kế phẳng không đi lạc hướng, dưới đây là những gì có thể giúp bạn.
Thiết kế phẳng là một phương pháp thiết kế tối giản nhất, nhấn mạnh vào tính khả dụng. Nó trong sạch sẽ, không gian mở, các cạnh sắc nét, màu sắc tươi sáng và hình ảnh minh họa hai chiều, hoàn toàn phẳng.
Microsoft là một trong những nhà tiên phong cho xu hướng thiết kế phẳng trong giao diện Windows 8, và là cách chống đối lại với xu hướng thiết kế mô phỏng phổ biến khi Apple áp dụng đối với giao diện iOS.

Windows 8 đi đầu trong tiên phong xu hướng thiết kế phẳng
Thay vì chuyển đổi các đối tượng thực tế trong cuộc sống vào một minh họa sống, thì xu hướng thiết kế phẳng xác định sử dụng những biểu tượng ứng dụng đơn giản, cụ thể.
Trong thiết kế phẳng, các yếu tố trang trí được xem là không cần thiết. Nếu một khía cạnh không phục vụ cho một mục đích chức năng thì nó sẽ làm giảm trải nghiệm của người dùng. Đây chính là lý do về tính chất tối giản của giao diện thiết kế phẳng.
Tuy nhiên, chỉ vì nó không có bất kỳ thiết kế hào nhoáng nào không có nghĩa là nó sẽ nhàm chán. Tươi sáng, màu sắc tương phản cho hình ảnh minh họa, các button .. dễ dàng thu hút sự chú ý và ấn tượng của người dùng. Mục đích của hình ảnh tối giản cũng góp phần vào nổi bật các yếu tố thiết kế phẳng.
Nhanh chóng nắm bắt thông điệp
Hình ảnh đơn giản truyền tải thông điệp một cách nhanh chóng hơn hình ảnh minh họa chi tiết. Hình ảnh giống như các biểu tượng có thể chỉ ra các hành động phổ quát hoặc các mục đích để mọi người có thể dễ dàng hiểu được chúng.
Thật dễ dàng để thấy sự khác biệt ngay lập tức giữa thiết kế mô phỏng và thiết kế phẳng. Có thể thấy điểm lớn nhất là các khối màu thu hút được nhiều sự chú ý, hấp dẫn hơn, và điều này có nghĩa là các icon sẽ nhanh chóng được người dùng hiểu.

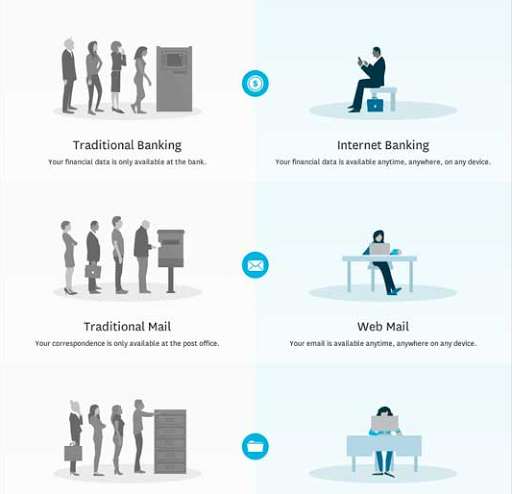
Công ty điện toán đám mây Xero sử dụng thiết kế web phẳng
Ví dụ công ty Xero, website về dịch vụ kế toán trực tuyến, đã sử dụng kết hợp minh họa bằng thiết kế web phẳng kết hợp với biểu tượng để chứng minh lợi ích khác nhau khi làm việc với điện toán đám mây. Sự đơn giản của hình ảnh làm cho nó dễ dàng hiểu hơn thông điệp.
3) Những gì bạn có thể học hỏi từ xu hướng thiết kế phẳng
Thiết kế phẳng đã tập trung vào những điều cơ bản của thiết kế như một công cụ chức năng. Một trang web được thiết kế và đánh giá thông qua cách chúng hoạt động, chứ không phải chúng trông như thế nào.
Thiết kế web phẳng tập trung vào việc nâng cao trải nghiệm của người dùng, do đó các thiết kế web có thể sử dụng phong cách thiết kế này một cách thành công và nhận được nhiều phản hồi tích cực từ người dùng.
4) Làm sao để áp dụng thiết kế phẳng hiệu quả
Để thiết kế một trang web phẳng hiệu quả, tất cả các yếu tố thiết kế phải tập trung vào ý tưởng đơn giản.

Thiết kế web phẳng tập trung vào sự đơn giản
Vững chắc, thống nhất, màu sắc sống động mang đến sự nhấn mạnh vào các yếu tố thiết kế; kiểu chữ san serif cung cấp một cái nhìn sạch sẽ, bổ sung sắc nét cho hình ảnh minh họa; văn bản ngắn gọn và tập trung; các yếu tố giao diện người dùng giống như các nút và liên kết rõ ràng, gây sự chú ý.
Tất cả mọi thứ nên được thiết kế với mục đích tương tự trong tâm trí để tạo ra một thiết kế web gắn kết hình ảnh và chức năng.
5) Một số ví dụ về thiết kế web phẳng
Một số website và ứng dụng di động sử dụng xu hướng thiết kế web phẳng tuyệt đẹp, hy vọng sẽ truyền cảm hứng cho các dự án tiếp theo của bạn.
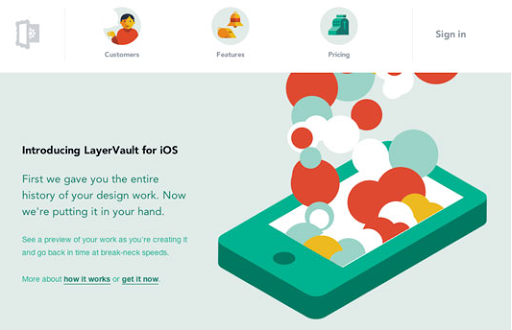
a. LayerVault https://layervault.com/

Thiết kế web giới thiệu ứng dụng LayerVault áp dụng xu hướng thiết kế web phẳng
Đây là một thiết kế web chuyên cung cấp phương tiện sử dụng để thiết kế và lưu trữ tập tin. Toàn bộ thiết kế web và hoạt động trên trang phản ánh mục đích này. Tất cả hình ảnh minh họa, màu sắc, giao diện người dùng phản ánh các yếu tố thiết kế web phẳng, trong đó nhấn mạnh cam kết là dễ sử dụng. Nó thậm chí còn có tính năng hình ảnh động đơn giản, trong đó cho thấy rằng thiết kế web phẳng vẫn có thể tận dụng lợi thế của các phương tiện khác nhau mà không làm giảm trải nghiệm người dùng.
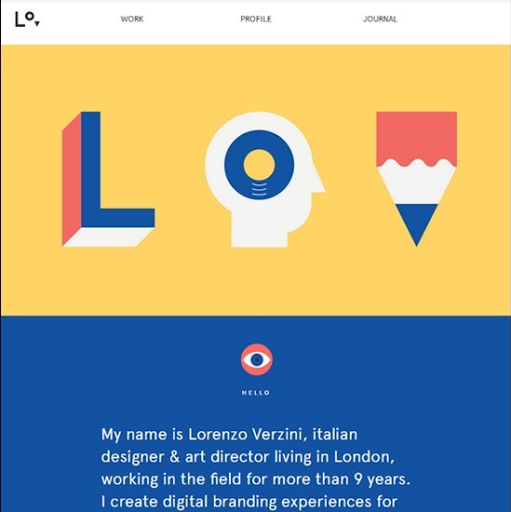
b. Lorenzo Verzini http://lorenzoverzini.com/

Giao diện thiết kế web phẳng Lorendo
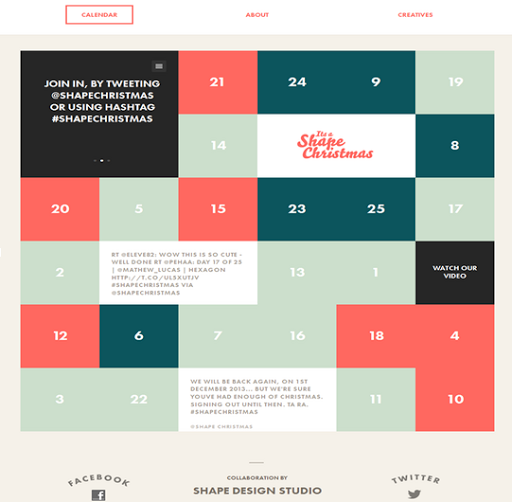
c. Its A Shape Christmas http://itsashapechristmas.co.uk/

Giao diện thiết kế web phẳng Its A Shape Christmas
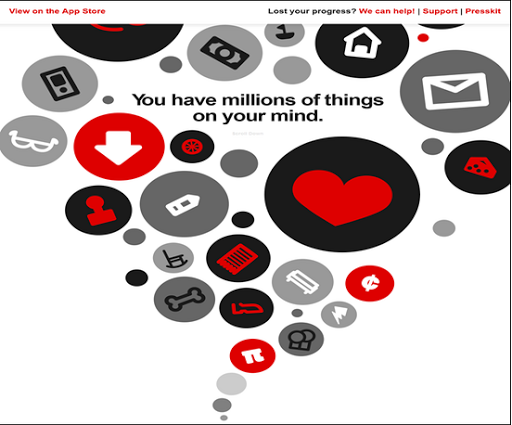
d. Play Hundreds http://playhundreds.com/

Giao diện thiết kế web phẳng Play Hundreds
Khi khám phá thiết kế phẳng, hãy chắc chắn mọi khía cạnh được nhìn với sự đơn giản và tính khả dụng là trung tâm để đảm bảo một giao diện thống nhất. Một khi bạn thực hiện thành công xu hướng này, người dùng của bạn đánh giá cao các chức năng của thiết kế web của bạn.
 Việt Nam
Việt Nam  English
English
