Thiết kế web 2014: sự nổi dậy của xu hướng Ghost Button
Hơn nửa năm 2014 đã trôi qua, nhiều xu hướng thiết kế web mới cũng đã xuất hiện hay vài xu hướng thiết kế web đã trôi vào quên lãng. Một trong những phong...
Hơn nửa năm 2014 đã trôi qua, nhiều xu hướng thiết kế web mới cũng đã xuất hiện hay vài xu hướng đã trôi vào quên lãng. Một trong những phong cách thiết kế web thực sự nổi dậy vào 2014 đó chính là xu hướng “Ghost Button”
Xu hướng “Ghost Button” là gì?
Xu hướng “Ghost Button” là xu hướng thiết kế giao diện web có các nút được tạo ra bởi các hình khối dạng phẳng cơ bản như hình vuông, hình chữ nhật, hình tròn, hình kim cương - ngoài ra không thêm thắt gì cả và hoàn toàn là đường viền đơn giản.

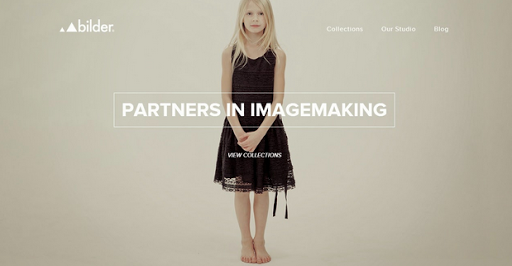
Xu hướng giao diện web Ghost Button
Những nút này cũng được xem như là những nút rỗng, lớn hơn so với những nút màu tiêu chuẩn bình thường.
Phong cách thiết kế quá ư là đơn giản phải không nào? Ngoài ra, Ghost Buttons chỉ thêm các đoạn văn bản vào trong đó và kèm theo một đường dẫn cơ bản đến nơi cần thiết. Đặc biệt hơn đó là vị trí đặt của nó thường là ở một vị trí dễ nhìn thấy nhất và thường là nằm ở trung tâm luôn.
Mặc dù chúng ta có thể nhìn thấy “Ghost button” trên nhiều trang web, trở thành xu hướng thiết kế web nổi trội trong năm 2014, nhưng không phải nó phù hợp với tất cả. Xu hướng thiết kế giao diện web này phù hợp với các trang web hay ứng dụng mà có một giao diện người dùng tối giản hoặc phẳng hay những [website] có background sử dụng hình ảnh lớn.
Mặc dù rất khó để xác định một nguồn gốc duy nhất cho xu hướng Ghost Button, nó có thể được hình thành từ một số ít những nguyên nhân nổi bật sau
HUD
Hiển thị Head-up (HUDs) đã được sử dụng trong các máy bay quân sự kể từ những năm 1970, nhưng nó trở thành một văn hóa phổ biến trong những năm gần đây thông qua các bảng điều khiển xe, phim ảnh hay video game.

Hiển thị Head-up trong game, phim …
Dữ liệu HUD sẽ xuất hiện trên khung hình, được trình bày lớn và minh bạch, phong cách nhẹ và không làm che mất khung nhìn chính. Mặc dù không hoàn toàn là các nút, nhưng chúng ta sẽ thường xuyên tìm thấy các yếu tố giao diện HUD đơn giản, dựa trên các các văn bản được bao bọc bởi đường viền mỏng.
Đội Hollywood FX dường như rất thích các giao diện người dùng “ma”. Ví dụ cấu hình cao được tìm thấy trong hình tượng tạo ra cho HUD Iron man, Game Ender hay Star Trek. Có thể đây chính là nguồn cảm hứng ban đầu đã tạo ra xu hướng Ghost Button hiện hành như ngày nay.
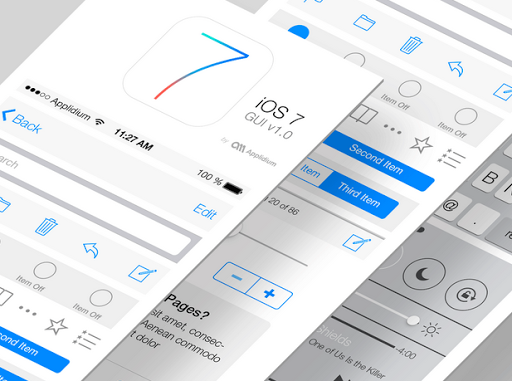
IOS
Sự xuất hiện của iOS Apple góp phần vào việc tạo ra xu hướng nút trống. Mặc dù khó để yêu ngay từ ban đầu, nhưng giao diện người dùng iOS đã có các icon và nút nhỏ, mỗi cái được giới hạn bởi các đường dây rất mỏng màu xám hoặc màu xanh.

Giao diện iOS
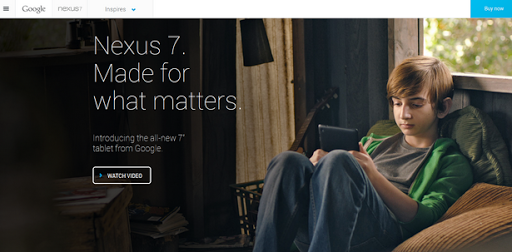
Google
Sau đó, Google cũng bắt đầu sử dụng xu hướng Ghost Button từ năm 2013 khi sử dụng chúng trong trang web Nexus của họ.. Trong hình ảnh bên dưới, bạn có thể thấy rằng họ đã chọn một nút trong suốt được xác định bởi một dòng trắng, tương phản với màu nền background.

Giao diện của website Nexus
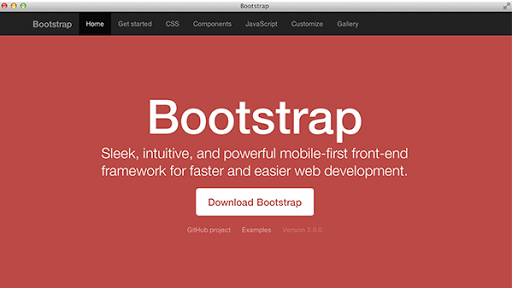
Bootstrap
Bootstrap cũng đóng góp quan trọng đối với xu hướng này. Vào tháng 8/2013, Bootstrap 3 đã được phát hành và trên trang chủ của nó, các nguyên mẫu ghost button đã được sử dụng. Mặc dù không hoàn toàn là xu hướng Ghost Button như bây giờ, nhưng nó mang đến một nền đơn sắc và có những đặc điểm rất đơn giản.

Giao diện web đẹp Bootstrap
Kể từ khi Bootstrap được công nhận như là một cách nhanh chóng và dễ dàng để phát triển thiết kế web, thì nhiều người bắt đầu sử dụng chúng và ngày càng nhiều các trang web đã sử dụng xu hướng thiết kế web phẳng đi kèm với các nút tối thiểu.
Ưu, nhược điểm của xu hướng thiết kế giao diện web Ghost Button
Bây giờ chúng ta hãy tiếp cận các khía cạnh ưu điểm và nhược điểm của xu hướng thiết kế web Ghost Button nổi tiếng hiện nay
Ưu điểm
- Dễ dàng tạo với Illustrator, Photoshop hoặc bất kỳ phần mềm đồ họa khác.
- Giao diện web Ghost Button tạo ra sự thanh lịch, đơn giản và tinh tế.
- Ghost Button tinh tế và dễ dàng cung cấp các thông điệp. Sử dụng xu hướng này chắc chắn sẽ góp phần làm sáng các hình ảnh thiết kế web trong khi vẫn mang đến cảm giác logic, trật tự.
- Trong khi ghost button hầu hết là các không gian trống, thì sẽ dễ dàng để kết hợp với các yếu tố thiết kế web khác để tạo thành thể thống nhất.
- Ghost button là một xu hướng thiết kế web “nóng” năm 2014, do vậy chúng sẽ cung cấp cho website của bạn một cảm giác hiện hành.
Nhược điểm.
- Trong khi xu hướng Ghost Button đang trở nên phổ biến, thì không phải là thiết kế web nào cũng tạo được ấn tượng tốt. Sử dụng chúng không cẩn thận có thể khiến bạn có nguy cơ “chìm nghỉm”
- Các nút ma có thể làm phá vỡ khái niệm thiết kế web được thiết lập của “button” . Đôi khi việc tạo ra một nút ma sẽ rất khó khăn, đặc biệt nếu nó chưa được đặt một cách khôn ngoan.
- Tính minh bạch của xu hướng Ghost button có thể dẫn đến các vấn đề về mức độ dễ đọc. Lựa chọn background hình ảnh và màu sắc xấu có thể tạo ra một website Ghost Button cực kỳ tệ.
Ghost Buttons áp dụng như nào?
Một số lưu ý khi sử dụng giao diện Ghost Buttons:
- Nút thường là rỗng.
- Sẽ có outline khá đơn giản
- Chứa các text đơn giản
- Màu sắc chủ yếu là trắng và đen
- Kích cỡ thường lớn hơn kích cỡ truyền thống
- Vị trí thì được đặt ở những vị trí nổi bật trên trang.
- Thường thì là một nút còn không thì là một nhóm nút nhỏ.
- Đa phần là thiết kế phẳng (flat)
- Có thể kèm theo các icon nhỏ nhưng tốt nhất là không nên.
Ví dụ về xu hướng giao diện Ghost Button

Giao diện thiết kế web Bilderphoto.com

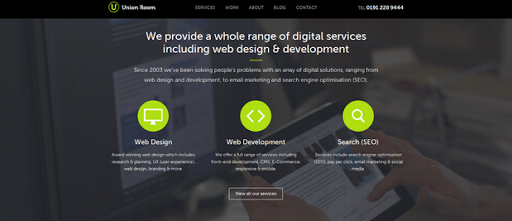
Giao diện thiết kế web UnionRoom.com

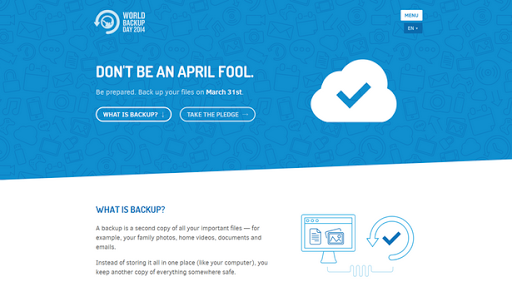
Giao diện thiết kế web worldbackupday.com

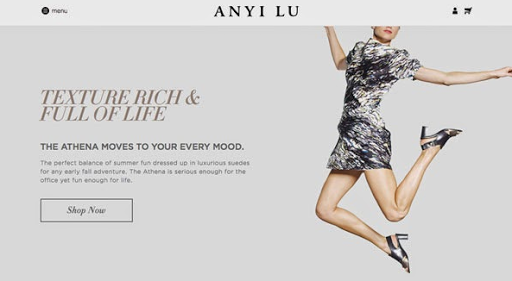
Giao diện thiết kế web anyilu.com

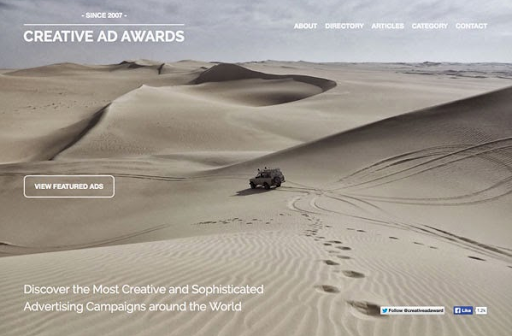
Giao diện thiết kế web Creativeadawards.com
Bạn thấy thế nào với xu hướng thiết kế web này? Có lẽ đây là phong cách thiết kế web đơn giản và hấp dẫn, cuốn hút người xem đúng không nào?
Comment và like nếu bạn cảm thấy bị kích thích nhé.
 Việt Nam
Việt Nam  English
English
