10 plugin JavaScript/jQuery hữu ích cho nhà thiết kế web
Với các plugin jQuery và JavaScript bạn có thể bổ sung thêm rất nhiều khả năng mới cho website của mình. Hôm nay, Tạp chí web sẽ giới thiệu tới các bạn...
Với các plugin [jQuery] và [JavaScript] bạn có thể bổ sung thêm rất nhiều khả năng mới cho website của mình. Hôm nay, . sẽ giới thiệu tới các bạn 10 plugin mới như một tài liệu thiết kế web để bạn có thể dễ dàng phát triển website của bạn.

Tài liệu thiết kế web jQuery Upload File
Plugin jQuery Upload file cung cấp khả năng upload file với một progress bar . Được nâng cấp sử dụng cho bất kỳ nền tảng server-side (Google App Engine, PHP, Python, Ruby on Rails, Java, vv) mà hỗ trợ hình thức upload file [HTML] tiêu chuẩn.
Download: https://github.com/hayageek/jquery-upload-file
2/ Flowtype.js

Tài liệu thiết kế web FlowType.JS
Với kiểu chữ rất dễ đọc và có thể chứa 45 đến 75 ký tự trên một dòng. Điều này tương đối khó khăn để thực hiện cho tất cả các độ rộng màn hình của công cụ truy vấn CSS . FlowType.JS giúp giảm bớt khó khăn này bằng cách thay đổi font-size dựa trên chiều rộng yếu tố cụ thể.
Download: http://simplefocus.com/flowtype/
3/ Annyang

Tài liệu thiết kế web Annyang
Annyang là một thư viện JavaScript để thêm lệnh bằng giọng nói trên trang web của bạn, bằng cách sử dụng nhận dạng giọng nói.
Download: https://github.com/TalAter/annyang
4/ ContentShare

Tài liệu thiết kế web ContentShare
ContentShare là một plugin jQuery cho phép bạn chia sẻ nội dung chính xác trên một trang mà bạn thực sự muốn chia sẻ. Nó cho phép bạn chia sẻ văn bản được lựa chọn qua mạng xã hội của bạn chứ không phải là văn bản mặc định được chỉ định trong các thẻ <meta>. Theo mặc định, nó hỗ trợ Facebook và Twitter nhưng bạn cũng có thể thêm các mạng khác dễ dàng.
Download: http://plugins.compzets.com/contentshare/
5/ jQuery URLive

Tài liệu thiết kế web jQuery URLive
jQuery URLive cho phép bạn dễ dàng tạo ra một bản xem trước trực tiếp của bất kỳ địa chỉ nào trên đồ thị với các chi tiết liên quan tương tự như tập tin đính kèm trên facebook. Nó không chỉ làm việc trên một textarea hoặc input nó cũng hoạt động trên thẻ a và bất kỳ yếu tố với một URL trên nội dung của nó.
Download: https://github.com/markserbol/urlive
6/ Slidebars

Tài liệu thiết kế web jQuery SlideBars
Slidebars là một plugin jQuery cho phép thực hiện các app-style, overlaying, push menus và sidebars tới trang web của bạn một cách nhanh nhất và dễ dàng.
https://github.com/adchsm/Slidebars
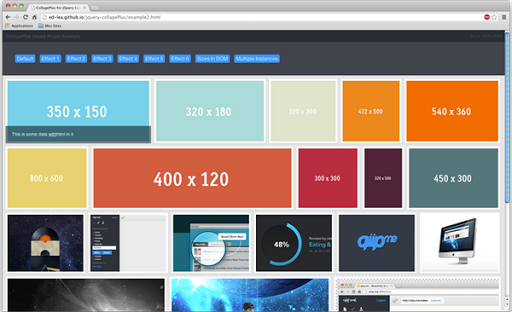
7/ CollagePlus

Tài liệu thiết kế web CollagePlus
CollagePlus sẽ sắp xếp hình ảnh của bạn phù hợp một cách chính xác trong một container. Bạn có thể xác định các phần giới hạn giữa các hình ảnh và đường viền bao quanh hình ảnh và chiều cao mong muốn.
Download: http://ed-lea.github.io/jquery-collagePlus/
8/ ifvisible.js

Tài liệu thiết kế web ifvisible.js
ifvisible.js là một cách để kiểm tra sự tìm kiếm của người dùng tại một trang của bạn hoặc trang có tương tác với web của bạn. Đây là một plugin khá thú vị.
Download: http://serkanyersen.github.io/ifvisible.js/
9/ Resumable.js

Tài liệu thiết kế web Resumable.js
Resumable.js là một thư viện JavaScript đồng thời cung cấp, tạo sự ổn định và liên tục cập nhật các tập tin API HTML5.
Download: http://www.resumablejs.com/
10/ Circliful

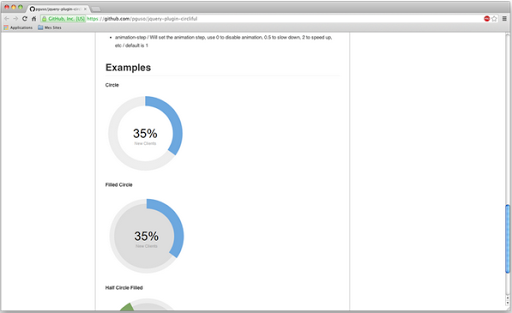
Tài liệu thiết kế web Circliful
Circliful là một plugin jQuery cho hiển thị số liệu thống kê vòng tròn. Dựa trên khung nền ảnh HTML5 , nó không sử dụng bất kỳ hình ảnh nào.
Download: https://github.com/pguso/jquery-plugin-circliful
Số lượng các plugin JavaScript và jQuery không ngừng tăng lên hàng ngày. Đây là một điều cực kỳ hữu ích cho những nhà thiết kế web và phát triển web khi xây dựng website. Hãy lựa chọn những plugin trên và bắt đầu dự án thiết kế web của mình nhé.
 Việt Nam
Việt Nam  English
English
