10 yếu tố thành công cho một thiết kế mobile web thương mại điện tử
Với sự phát triển mạnh mẽ của các thiết bị di động như hiện nay, nhu cầu mua hàng trên các mobile web cũng tăng lên rất nhiều. Do vậy các công ty đang...
Với sự phát triển mạnh mẽ của các thiết bị di động như hiện nay, nhu cầu mua hàng trên các mobile web cũng tăng lên rất nhiều. Do vậy các công ty đang dần chuyển hướng qua xây dựng mobile web để thu hút khách hàng. 10 yếu tố, quy luật dưới đây sẽ giúp chiến dịch bán hàng qua mobile web của bạn thành công.
Theo một thống kê gần đây thì:
- 79% các nhà quảng cáo trực tuyến lớn không có các trang web tối ưu dành cho di động.
- 58% của người sử dụng điện thoại di động tải nhanh như các trang web máy tính để bàn và thậm chí nhanh hơn.
- 51% người tiêu dùng có nhiều khả năng mua từ các nhà bán lẻ có mobile web cụ thể.
Và với sự bùng nổ marketing trên mobile web vào năm 2015, thì bạn không nên đứng ngoài cuộc chơi này nữa. Hãy nhanh tay bắt kịp xu hướng và thiết kế ngay một mobile web để hỗ trợ công việc bán hàng của mình.
10 quy luật dưới đây sẽ có ích cho chiến dịch bán hàng qua mobile web của bạn.
1. Hãy làm đơn giản
Không có người sử dụng điện thoại di động nào muốn khám phá với các dữ liệu tràn ngập trên một màn hình nhỏ.
Các chuyên gia đề nghị làm cho nội dung đủ lớn để xem, nhưng không quá lớn mà bị mất tính kinh nghiệm người dùng (user experience). Người dùng thiết bị di động sẽ không muốn di chuyển, mở rộng màn hình, hoặc nheo mắt đôi mắt của họ để xem dữ liệu, đặc biệt là khi họ đang có trong quá cảnh và chỉ có một bàn tay có sẵn.
Các trang web thương mại điện tử có rất nhiều nội dung để hiển thị bởi vì hình ảnh sản phẩm và các trang thanh toán. Để đơn giản hóa trang của bạn, hãy xem xét bổ sung thêm chức năng tìm kiếm trang web của bạn ở phía trên của mobile để người dùng có thể tìm kiếm cho các sản phẩm mà không bị tràn ngập bởi sự lựa chọn. Bao gồm các liên kết thể loại được thúc đẩy click dễ dàng.
2.Thiết kế cho ngón tay cái
Hãy nhớ rằng ngón tay cái được làm click, không phải là một con chuột. Kinh nghiệm người dùng di động sẽ bị giảm khi người dùng khi thiết kế web với một màn hình nhỏ và ngón tay cái có kích thước bình thường.

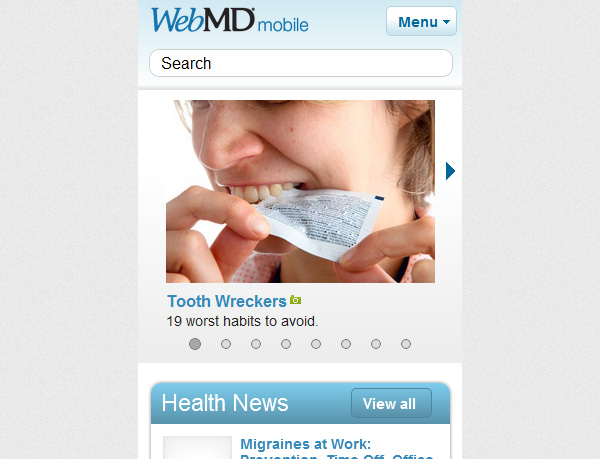
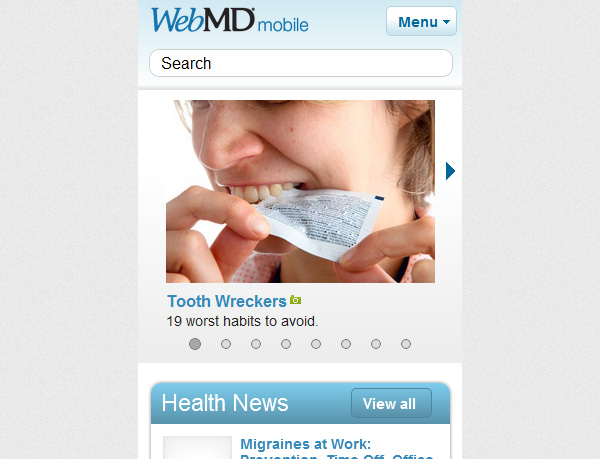
WebMD tạo ra hộp chủ đề độc đáo có kích thước hiển thị nội dung của nó phổ biến nhất. Mỗi ô có một trình đơn thả xuống cho người dùng bấm vào để xem nội dung. Khi sử dụng điện thoại di động, anh / cô ấy nhìn thấy hộp chủ đề hơn phân loại. Các menu thả xuống giúp quản trị web duy trì các nút tại một kích thước khá, trong khi vẫn giữ khoảng trống trang lộn xộn vì vậy người dùng không click vào một liên kết do nhầm lẫn và khó chịu và rời khỏi trang web.
Trang web thương mại điện tử có thể áp dụng các nguyên tắc cùng một nhóm sản phẩm.
3. Nghĩ nhanh! Hành động nhanh!
Hãy nhớ rằng người sử dụng điện thoại di động thường muốn tìm kiếm nhanh gọn hơn.
Hãy suy nghĩ về các tính năng quan trọng của bạn và các nội dung có liên quan nhất. Khách hàng của bạn thường tìm kiếm khi truy cập vào trang web của bạn thông qua một thiết bị di động.

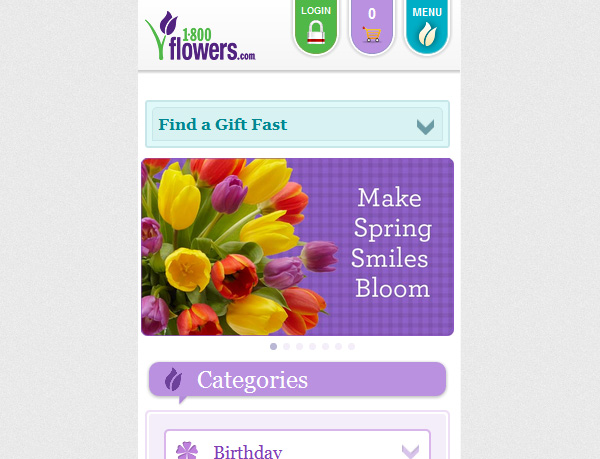
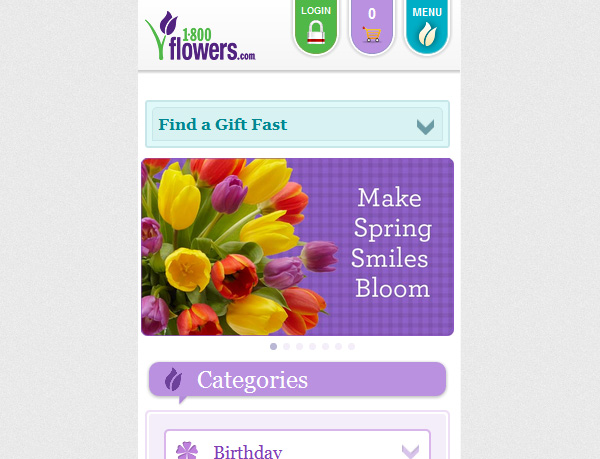
1-800 Flowers phục vụ cho người sử dụng điện thoại di động của mình với một trình đơn thả xuống thông minh nói rằng “Tìm nhanh quà tặng”. Nó cho phép khách hàng nhập vào một ngày giao hàng và zip code để gửi hoa công ty biết khách hàng điện thoại di động sẽ mong đợi để tìm thông tin nhanh chóng và không gặp khó khăn trên đường đi. “Đồ họa và giao diện đơn giảnc ủa nó hấp dẫn hoàn thành mục tiêu này".
4. Kêu gọi hành động mạnh mẽ
Để cho các chuyển đổi qua lại được tối ưu, cần cung cấp một trải nghiệm giao dịch chứ không phải chỉ đơn giản là một trải nghiệm duyệt web.
Theo các chuyên gia điện thoại di động của Google, Hairclub.com phục vụ một kinh nghiệm giao dịch bằng cách chứa một số điện thoại ở trên cùng của trang web điện thoại di động cũng như các yếu tố có giá trị khác. Công ty này có rất nhiều doanh số bán hàng qua điện thoại và các khách hàng của mình thường xuyên cần sự hỗ trợ từ các chuyên gia am hiểu. Các trang web phục vụ cho nhu cầu của người sử dụng điện thoại di động của mình bởi vì nó hiểu khách hàng của mình thân mật.

Hairclub.com phục vụ cho những người dùng không sẵn sàng để gọi, nhưng muốn thêm thông tin cũng như những người có thể là khách lần đầu với một mong muốn biết “Why hair club?”.
Hãy suy nghĩ về những nhu cầu cụ thể của khách hàng điện thoại di động của bạn và những gì họ sẽ cần phải tận hưởng những kinh nghiệm về điện thoại di động của họ. Thêm các yếu tố trang để duyệt lần lượt vào các giao dịch mà dẫn đến bán hàng nhiều hơn.
5. Tăng tốc độ tải trang
Thời gian tải lâu làm ngăn cản hầu hết người sử dụng điện thoại di động truy cập vào một trang web. Độ trễ là một kẻ giết người. Thời gian tải là rất quan trọng mà Google sử dụng nó như là một trong những yếu tố xếp hạng của họ.
Một khi bạn ưu tiên những người sử dụng điện thoại di động của bạn muốn, bạn có thể cắt ra các nội dung còn lại để tăng tốc độ mobile web của bạn.

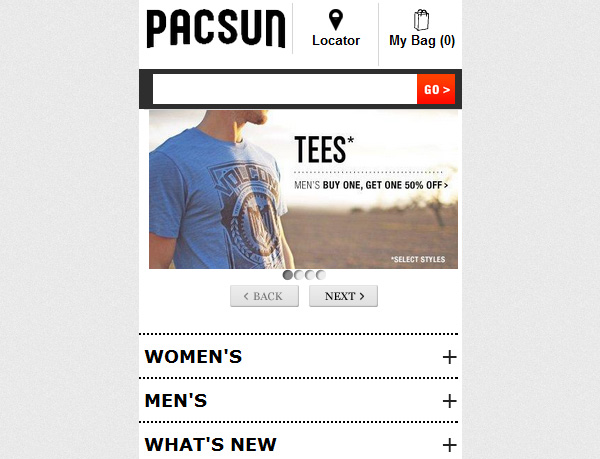
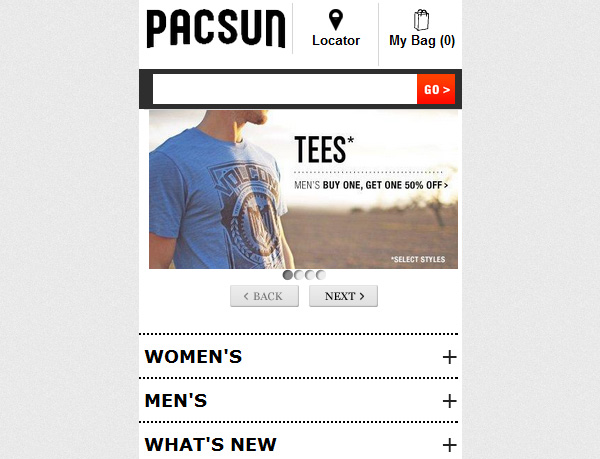
Website máy tính để bàn của Pacsun chứa hàng tồn kho sản phẩm phong phú, chương trình khuyến mãi, và video. Tuy nhiên, trong một nỗ lực để làm sáng lên mobile web, họ bỏ tất cả các nội dung này và tập trung vào các yếu tố đó cho phép người sử dụng để điều hướng các trang web dành cho điện thoại di động dễ dàng. Họ sử dụng một hộp tìm kiếm hữu ích và một thể loại đơn liền mạch.
Mẹo: Kiểm tra thời gian tải của bạn thường xuyên và trên các thiết bị khác nhau bằng các công cụ kiểm tra tốc độ tải trang. Kiểm tra phân tích của bạn để xem những thiết bị người sử dụng điện thoại di động truy cập vào để tìm trang web của bạn và làm cho những người một ưu tiên.
6. Tối ưu hóa kinh nghiệm cho các cửa hàng địa phương
Một trong số ba tìm kiếm di động liên quan đến một cửa hàng dựa trên địa điểm. Nếu bạn chạy một cửa hàng địa phương, khách hàng của bạn nên có thể tìm thấy một bản đồ và hướng dẫn đến cửa hàng của bạn trực tiếp từ trang web dành cho điện thoại di động của bạn. Ngoài ra, nếu bạn quảng cáo chương trình khuyến mãi, trang web của bạn nên chứa truy cập dễ dàng để những giảm giá và phiếu giảm giá để khách hàng có thể sử dụng chúng trong cửa hàng của bạn mà không có rắc rối.
7. Hãy làm cho bước “Check out” thật dễ dàng
Chủ sở hữu trang web thương mại điện tử phải rút ngắn quá trình chuyển đổi nếu họ muốn bán hàng lưu động đất.
Dưới đây là một số mẹo để tinh giản quá trình checkout qua điện thoại di động:
- Giảm các lĩnh vực không cần thiết. Sử dụng văn bản ngắn gọn và dễ đọc và các chi tiết đăng nhập nhanh chóng nếu có.
- Cung cấp khách thanh toán
- Sử dụng một công cụ tra cứu mã zip để tiết kiệm người dùng gõ nhiều hơn.
- Chỉ số tiến độ sẽ hiển thị các khách hàng như thế nào cắt nhiều bước còn lại để quá trình thanh toán và cũng có thể cho phép họ quay trở lại một cách dễ dàng nếu thay đổi là cần thiết.
- Cung cấp một số điện thoại, do đó bạn sẽ không mất khách hàng nếu họ có câu hỏi.
8. Kiểm tra dữ liệu Analytics mobile web của bạn
Làm thế nào để người dùng tương tác với trang web dành cho điện thoại di động của bạn? Trang được ghé thăm khi họ rời khỏi trang web của bạn? Tỷ lệ bỏ qua là gì? Bao nhiêu trang được du khách xem?
Analytics thông tin là rất quan trọng để biết làm thế nào để cung cấp cho khách hàng điện thoại di động của bạn một kinh nghiệm mua cao. Ví dụ, nếu người dùng đang để lại ở giai đoạn thanh toán, kiểm tra các trang thay thế để xem nếu chuyển đổi tăng. Nếu trang chủ của bạn nhận được rất nhiều lưu lượng truy cập, nhưng mọi người không click thông qua trang nhiều hơn, trang có thể là quá lộn xộn hoặc gây nhầm lẫn.
9. Tạo các yếu tố thu hút người dùng không thoát khỏi website
Khi thiết kế mobile web, yếu tố quan trọng dễ dàng bấm vào nút nhấp chuột duy nhất hoặc thanh ngang. Giữ các đồ họa đơn giản và sử dụng màu sắc để các phần riêng biệt cho dễ dàng chuyển hướng và kêu gọi sự chú ý đến giảm giá và phiếu giảm giá.

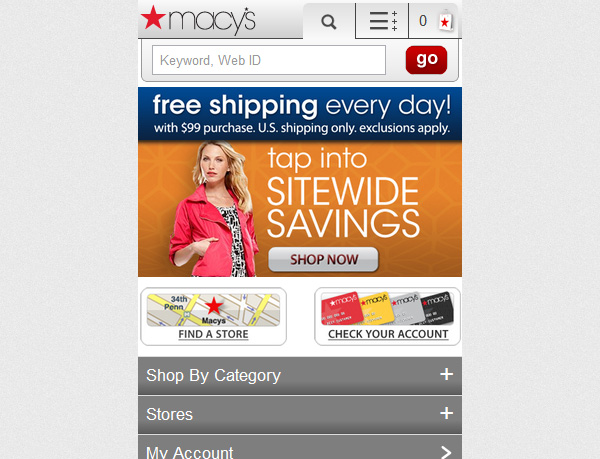
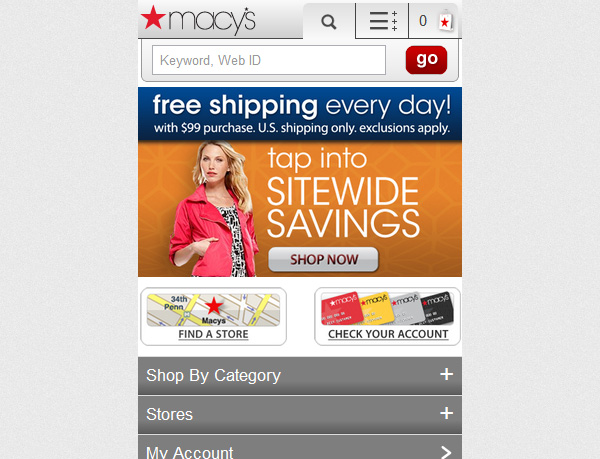
Trên trang thể loại, Macy tiếp tục định dạng trang chủ và bao gồm một hộp tìm kiếm ở phía dưới cũng như các cuộc gọi đến hành động.
Trên các trang sản phẩm, cung cấp đủ thông tin sản phẩm bắt buộc khách hàng nhấp chuột nhưng không quá nhiều để làm cho họ để lại. Macy hiển thị một mô tả ngắn gọn, giảm giá, giá bán và hình ảnh thu nhỏ của sản phẩm. Hãy chắc chắn rằng người dùng có thể di chuyển dễ dàng bằng cách cung cấp một tính năng phân loại.
10. Kiểm tra, kiểm tra, và kiểm tra …
Bất kể bạn thiết kế mobile web như thế nào, bạn sẽ không bao giờ biết nó thực hiện như thế nào, trừ khi bạn kiểm tra các biến thể khác nhau. Việc loại bỏ hoặc bổ sung một trong những yếu tố cơ bản có thể tạo một sự khác biệt rất lớn bởi vì mỗi yếu tố là cực kỳ quan trọng trong thế giới “vi mô” của giao diện điện thoại di động.
Với thử nghiệm thành công, bạn có thể xác định sự kết hợp của thiết kế và nội dung lôi kéo khách hàng của bạn không chỉ duy trì trên mobile của bạn có liên quan nhất, mà còn để mua.
Trong 10 yếu tố trên, bạn nghĩ yếu tố nào là quan trọng nhất với mobile web thương mại điện tử? Hãy chia sẻ ý kiến với chúng tôi ở bên dưới.
Theo một thống kê gần đây thì:
- 79% các nhà quảng cáo trực tuyến lớn không có các trang web tối ưu dành cho di động.
- 58% của người sử dụng điện thoại di động tải nhanh như các trang web máy tính để bàn và thậm chí nhanh hơn.
- 51% người tiêu dùng có nhiều khả năng mua từ các nhà bán lẻ có mobile web cụ thể.
Và với sự bùng nổ marketing trên mobile web vào năm 2015, thì bạn không nên đứng ngoài cuộc chơi này nữa. Hãy nhanh tay bắt kịp xu hướng và thiết kế ngay một mobile web để hỗ trợ công việc bán hàng của mình.
10 quy luật dưới đây sẽ có ích cho chiến dịch bán hàng qua mobile web của bạn.
1. Hãy làm đơn giản
Không có người sử dụng điện thoại di động nào muốn khám phá với các dữ liệu tràn ngập trên một màn hình nhỏ.
Các chuyên gia đề nghị làm cho nội dung đủ lớn để xem, nhưng không quá lớn mà bị mất tính kinh nghiệm người dùng (user experience). Người dùng thiết bị di động sẽ không muốn di chuyển, mở rộng màn hình, hoặc nheo mắt đôi mắt của họ để xem dữ liệu, đặc biệt là khi họ đang có trong quá cảnh và chỉ có một bàn tay có sẵn.
Các trang web thương mại điện tử có rất nhiều nội dung để hiển thị bởi vì hình ảnh sản phẩm và các trang thanh toán. Để đơn giản hóa trang của bạn, hãy xem xét bổ sung thêm chức năng tìm kiếm trang web của bạn ở phía trên của mobile để người dùng có thể tìm kiếm cho các sản phẩm mà không bị tràn ngập bởi sự lựa chọn. Bao gồm các liên kết thể loại được thúc đẩy click dễ dàng.
2.Thiết kế cho ngón tay cái
Hãy nhớ rằng ngón tay cái được làm click, không phải là một con chuột. Kinh nghiệm người dùng di động sẽ bị giảm khi người dùng khi thiết kế web với một màn hình nhỏ và ngón tay cái có kích thước bình thường.

Thiết kế mobile web dành cho ngón cái
WebMD tạo ra hộp chủ đề độc đáo có kích thước hiển thị nội dung của nó phổ biến nhất. Mỗi ô có một trình đơn thả xuống cho người dùng bấm vào để xem nội dung. Khi sử dụng điện thoại di động, anh / cô ấy nhìn thấy hộp chủ đề hơn phân loại. Các menu thả xuống giúp quản trị web duy trì các nút tại một kích thước khá, trong khi vẫn giữ khoảng trống trang lộn xộn vì vậy người dùng không click vào một liên kết do nhầm lẫn và khó chịu và rời khỏi trang web.
Trang web thương mại điện tử có thể áp dụng các nguyên tắc cùng một nhóm sản phẩm.
3. Nghĩ nhanh! Hành động nhanh!
Hãy nhớ rằng người sử dụng điện thoại di động thường muốn tìm kiếm nhanh gọn hơn.
Hãy suy nghĩ về các tính năng quan trọng của bạn và các nội dung có liên quan nhất. Khách hàng của bạn thường tìm kiếm khi truy cập vào trang web của bạn thông qua một thiết bị di động.

Nghĩ nhanh! Hành động nhanh!
1-800 Flowers phục vụ cho người sử dụng điện thoại di động của mình với một trình đơn thả xuống thông minh nói rằng “Tìm nhanh quà tặng”. Nó cho phép khách hàng nhập vào một ngày giao hàng và zip code để gửi hoa công ty biết khách hàng điện thoại di động sẽ mong đợi để tìm thông tin nhanh chóng và không gặp khó khăn trên đường đi. “Đồ họa và giao diện đơn giảnc ủa nó hấp dẫn hoàn thành mục tiêu này".
4. Kêu gọi hành động mạnh mẽ
Để cho các chuyển đổi qua lại được tối ưu, cần cung cấp một trải nghiệm giao dịch chứ không phải chỉ đơn giản là một trải nghiệm duyệt web.
Theo các chuyên gia điện thoại di động của Google, Hairclub.com phục vụ một kinh nghiệm giao dịch bằng cách chứa một số điện thoại ở trên cùng của trang web điện thoại di động cũng như các yếu tố có giá trị khác. Công ty này có rất nhiều doanh số bán hàng qua điện thoại và các khách hàng của mình thường xuyên cần sự hỗ trợ từ các chuyên gia am hiểu. Các trang web phục vụ cho nhu cầu của người sử dụng điện thoại di động của mình bởi vì nó hiểu khách hàng của mình thân mật.

Kêu gọi hành động mạnh mẽ
Hairclub.com phục vụ cho những người dùng không sẵn sàng để gọi, nhưng muốn thêm thông tin cũng như những người có thể là khách lần đầu với một mong muốn biết “Why hair club?”.
Hãy suy nghĩ về những nhu cầu cụ thể của khách hàng điện thoại di động của bạn và những gì họ sẽ cần phải tận hưởng những kinh nghiệm về điện thoại di động của họ. Thêm các yếu tố trang để duyệt lần lượt vào các giao dịch mà dẫn đến bán hàng nhiều hơn.
5. Tăng tốc độ tải trang
Thời gian tải lâu làm ngăn cản hầu hết người sử dụng điện thoại di động truy cập vào một trang web. Độ trễ là một kẻ giết người. Thời gian tải là rất quan trọng mà Google sử dụng nó như là một trong những yếu tố xếp hạng của họ.
Một khi bạn ưu tiên những người sử dụng điện thoại di động của bạn muốn, bạn có thể cắt ra các nội dung còn lại để tăng tốc độ mobile web của bạn.

Tăng tốc độ tải trang mobile web
Website máy tính để bàn của Pacsun chứa hàng tồn kho sản phẩm phong phú, chương trình khuyến mãi, và video. Tuy nhiên, trong một nỗ lực để làm sáng lên mobile web, họ bỏ tất cả các nội dung này và tập trung vào các yếu tố đó cho phép người sử dụng để điều hướng các trang web dành cho điện thoại di động dễ dàng. Họ sử dụng một hộp tìm kiếm hữu ích và một thể loại đơn liền mạch.
Mẹo: Kiểm tra thời gian tải của bạn thường xuyên và trên các thiết bị khác nhau bằng các công cụ kiểm tra tốc độ tải trang. Kiểm tra phân tích của bạn để xem những thiết bị người sử dụng điện thoại di động truy cập vào để tìm trang web của bạn và làm cho những người một ưu tiên.
6. Tối ưu hóa kinh nghiệm cho các cửa hàng địa phương
Một trong số ba tìm kiếm di động liên quan đến một cửa hàng dựa trên địa điểm. Nếu bạn chạy một cửa hàng địa phương, khách hàng của bạn nên có thể tìm thấy một bản đồ và hướng dẫn đến cửa hàng của bạn trực tiếp từ trang web dành cho điện thoại di động của bạn. Ngoài ra, nếu bạn quảng cáo chương trình khuyến mãi, trang web của bạn nên chứa truy cập dễ dàng để những giảm giá và phiếu giảm giá để khách hàng có thể sử dụng chúng trong cửa hàng của bạn mà không có rắc rối.
7. Hãy làm cho bước “Check out” thật dễ dàng
Chủ sở hữu trang web thương mại điện tử phải rút ngắn quá trình chuyển đổi nếu họ muốn bán hàng lưu động đất.
Dưới đây là một số mẹo để tinh giản quá trình checkout qua điện thoại di động:
- Giảm các lĩnh vực không cần thiết. Sử dụng văn bản ngắn gọn và dễ đọc và các chi tiết đăng nhập nhanh chóng nếu có.
- Cung cấp khách thanh toán
- Sử dụng một công cụ tra cứu mã zip để tiết kiệm người dùng gõ nhiều hơn.
- Chỉ số tiến độ sẽ hiển thị các khách hàng như thế nào cắt nhiều bước còn lại để quá trình thanh toán và cũng có thể cho phép họ quay trở lại một cách dễ dàng nếu thay đổi là cần thiết.
- Cung cấp một số điện thoại, do đó bạn sẽ không mất khách hàng nếu họ có câu hỏi.
8. Kiểm tra dữ liệu Analytics mobile web của bạn
Làm thế nào để người dùng tương tác với trang web dành cho điện thoại di động của bạn? Trang được ghé thăm khi họ rời khỏi trang web của bạn? Tỷ lệ bỏ qua là gì? Bao nhiêu trang được du khách xem?
Analytics thông tin là rất quan trọng để biết làm thế nào để cung cấp cho khách hàng điện thoại di động của bạn một kinh nghiệm mua cao. Ví dụ, nếu người dùng đang để lại ở giai đoạn thanh toán, kiểm tra các trang thay thế để xem nếu chuyển đổi tăng. Nếu trang chủ của bạn nhận được rất nhiều lưu lượng truy cập, nhưng mọi người không click thông qua trang nhiều hơn, trang có thể là quá lộn xộn hoặc gây nhầm lẫn.
9. Tạo các yếu tố thu hút người dùng không thoát khỏi website
Khi thiết kế mobile web, yếu tố quan trọng dễ dàng bấm vào nút nhấp chuột duy nhất hoặc thanh ngang. Giữ các đồ họa đơn giản và sử dụng màu sắc để các phần riêng biệt cho dễ dàng chuyển hướng và kêu gọi sự chú ý đến giảm giá và phiếu giảm giá.

Mobile web ấn tượng thu hút người dùng
Trên trang thể loại, Macy tiếp tục định dạng trang chủ và bao gồm một hộp tìm kiếm ở phía dưới cũng như các cuộc gọi đến hành động.
Trên các trang sản phẩm, cung cấp đủ thông tin sản phẩm bắt buộc khách hàng nhấp chuột nhưng không quá nhiều để làm cho họ để lại. Macy hiển thị một mô tả ngắn gọn, giảm giá, giá bán và hình ảnh thu nhỏ của sản phẩm. Hãy chắc chắn rằng người dùng có thể di chuyển dễ dàng bằng cách cung cấp một tính năng phân loại.
10. Kiểm tra, kiểm tra, và kiểm tra …
Bất kể bạn thiết kế mobile web như thế nào, bạn sẽ không bao giờ biết nó thực hiện như thế nào, trừ khi bạn kiểm tra các biến thể khác nhau. Việc loại bỏ hoặc bổ sung một trong những yếu tố cơ bản có thể tạo một sự khác biệt rất lớn bởi vì mỗi yếu tố là cực kỳ quan trọng trong thế giới “vi mô” của giao diện điện thoại di động.
Với thử nghiệm thành công, bạn có thể xác định sự kết hợp của thiết kế và nội dung lôi kéo khách hàng của bạn không chỉ duy trì trên mobile của bạn có liên quan nhất, mà còn để mua.
Trong 10 yếu tố trên, bạn nghĩ yếu tố nào là quan trọng nhất với mobile web thương mại điện tử? Hãy chia sẻ ý kiến với chúng tôi ở bên dưới.
 Việt Nam
Việt Nam  English
English
