Thiết kế web thích ứng hiện đang là xu hướng thiết kế web phổ biến và tiện lợi. Nó có thể thích ứng với tất cả các thiết bị di động và dễ dàng xử lý. Tạp...
Thiết kế web thích ứng (responsive web design) hiện đang là xu hướng thiết kế web phổ biến và tiện lợi. Nó có thể thích ứng với tất cả các thiết bị di động và dễ dàng xử lý. Tạp chí thiết kế web xin chia sẻ danh sách 12 công cụ thiết kế web Responsive cần thiết và hữu ích cho nhà thiết kế, phát triển web.
Cùng với nhu cầu thiết kế web responsive ngày càng tăng thì các công cụ thiết kế web responsive cũng ngày càng được phát triển nhiều hơn. 12 công cụ dưới đây đã được sắp xếp theo từng mục đích riêng theo từng giai đoạn trong quá trình thiết kế web. Lưu ý rằng trên internet còn rất nhiều công cụ thiết kế web responsive khác, do vậy nếu bạn biết một công cụ nào hay ho hãy nhớ chia sẻ với chúng tôi.
Công cụ Mock-up, Prototype và Wireframe
Hãy bắt đầu với những điều đơn giản nhất. Các thiết kế web thường bắt đầu với một sketch (bản phác thảo), một wireframe hoặc một mock-up. Đây là những yếu tố quan trọng để có một layout chính xác phù hợp với các thiết bị di động. Dưới đây là một số công cụ tạo mockup và wireframe thiết kế web giúp thực hiện điều này.
1/ InterfaceSketch
Đây là công cụ cung cấp cho các nhà thiết kế một loạt các mẫu PDF đơn giản, được thiết kế phù hợp với màn hình của các thiết bị di động khác nhau. Bạn có thể in ra các file PDF và sử dụng chúng để vạch ra các thiết kế phác thảo ban đầu với một cây bút chì – công cụ thiết kế tốt nhất từ trước đến nay. Mặc dù đây là công cụ cơ bản, nhưng nó là cách tuyệt vời để hình dung những gì bạn muốn có được.

Công cụ thiết kế web InterfaceSketch
Website: http://www.interfacesketch.com/
2/ StyleTiles
Samanatha Warren đưa ra một kỹ thuật mới cho việc thiết kế; thay vì chiều rộng của mockups cố định như thông thường, công cụ này những thứ giống như swatches (những tấm vải mẫu trong thiết kế thời trang) hay moodboards (bảng trong đó nhà thiết kế thời trang đính vào đó các mẫu chất liệu, hình ảnh thiết kế từ tạp chí… coi như nguồn cảm hứng) tạo ra cái nhìn tổng quan chứ không đi vào chi tiết.

Công cụ thiết kế web StyleTiles
Website: http://styletil.es/
3/ Responsive Wireframes
Sau khi đã có một bản phác thảo ban đầu, sẽ là lúc chúng ta chuyển sang wireframes. Theo thiết kế web truyền thống, wireframes là một bản mẫu tĩnh về cách website được hiển thị cuối cùng như thế nào. Trong thiết kế web thích ứng, thì wireframes riêng biệt cho nhiều kích cỡ màn hình khác nhau. James Mellers của Adobe đã tạo ra công cụ này để dựng wireframe cho các layout phức tạp. Điều này giúp bạn tiết kiệm thời gian và tránh khỏi mọi việc rắc rối trong việc tạo ra các layout trên các thiết bị khác nhau.

Công cụ thiết kế web Responsive Wireframes
Website: http://www.thismanslife.co.uk/projects/lab/responsivewireframes/#desktop
4/ Wirefy
Đối với những người tìm kiếm việc tạo ra các wireframe của riêng mình thì Wirefy là một công cụ phù hợp. Nó là một tập hợp các đoạn [HTML] responsive và nó cho phép các designer xây dựng các wireframe responsive nhanh chóng. Đây là một công cụ vô giá có thể giúp bạn tiết kiệm nhiều giờ.

Công cụ thiết kế web Wirefy
Website: http://getwirefy.com/
Tạo HTML và CSS responsive
Sau khi đã hoàn thành mock-ups và wireframes, đã đến lúc để lập trình mã. Tạo ra các mã [CSS] với nhiều breakpoints và phương tiện truy vấn không là một nhiệm vụ yêu thích của lập trình mã. Các công cụ sau đây giúp bạn tạo ra các code responsive một cách dễ dàng.
5/ PureCSS
PureCSS là một tập hợp nhỏ các module CSS được thiết kế đặc biệt dành cho thiết bị di động. Đây là một Framework siêu nhỏ, kích thước chỉ vỏn vẹn 4,4K sau khi nén. Bạn có thể tạo ra các layout responsive bằng cách sử dụng module Grid va Menus. Ngoài ra cũng có các module riêng biệt dành cho các yếu tố CSS điển hình khác như: buttons, tales và forms.
Website: http://purecss.io/
6/ Responsive Web CSS
Responsive Web CSS là một công cụ có cách tiếp cận khác. Nó cho phép bạn tạo ra một layout bằng cách thêm vào yếu tố < div > cho mỗi khu vực của trang và sau đó thiết lập kích thước của mỗi < div > phụ thuộc vào cách bạn muốn nó xuất hiện như thế nào trên các thiết bị khác nhau. Một khi bạn có tất cả cả các yếu tố và kích thước, bạn có thể tải về skeleton HTML và CSS cho website của mình.

Công cụ thiết kế web Responsive Web CSS
Website: https://www.entomic.com/responsivecss
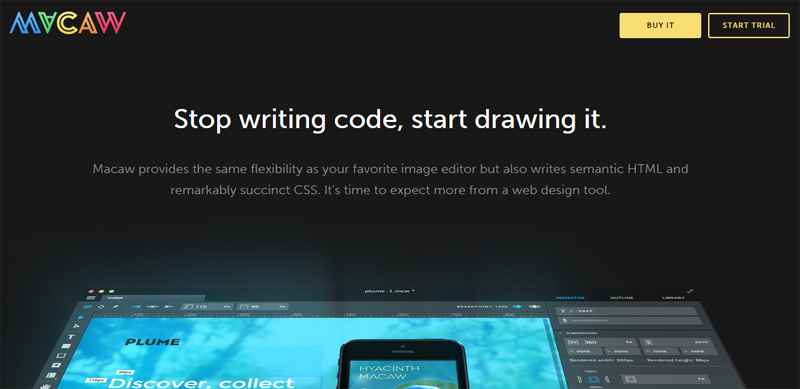
7/ Macaw
Công cụ Macaw tạo ra các quyền hạn thực hiện dễ dàng cho các nhà thiết kế web. Được đánh giá là công cụ thiên về thiết kế web hơn là phát triển web, khẩu hiệu của công cụ đã nói lên tất cả “Stop writing code, start drawing it”. Macaw là một ứng dụng native, do vậy bạn cần phải tải về và cài đặt chứ không phải là công cụ trong trình duyệt. Macaw mang lại cho người dùng sự linh hoạt trong việc edit hình ảnh, khả năng kéo thả các yếu tố, tạo layout, thiết lập typography, xác định styles, và nhiều hơn thế nữa. Công cụ design-to-code, được gọi là Alchemy, chuyển đổi những bản thiết kế này thành các bản mã HTML và CSS chính xác, gọn gàng. Sử dụng bởi bất kỳ ai.

Công cụ thiết kế web Macaw
Website: http://macaw.co/
Font, hình ảnh và video
Một khi đã có một bản mã cơ bản, chúng ta cần có các chi tiết về phông chữ, hình ảnh, video...Các plugin jQuery có thể giúp chúng ta thực hiện các điều này.
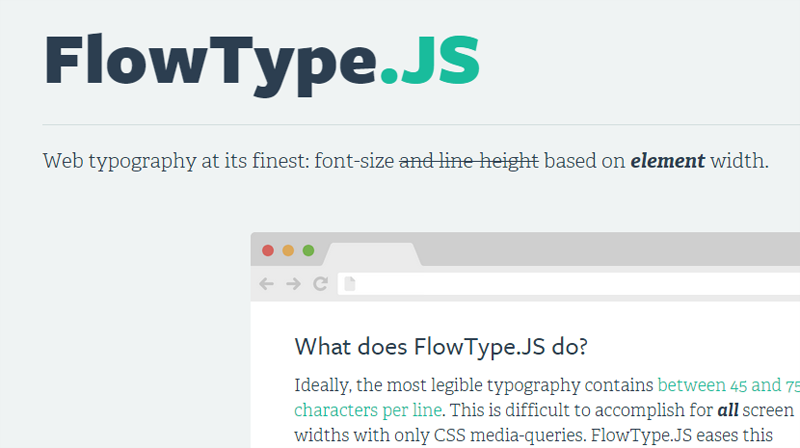
8/ FlowType
Mặc dù text thường bị bỏ qua trong thiết kế web thích ứng, nhưng bạn cần phải chú ý đến nó. FlowType là một plugin jQuery gọn gàng,thay đổi kích thước font chữ dựa trên chiều rộng của các yếu tố cụ thể để đạt đến số lượng ký tự tối ưu, thường thì nằm trong khoảng 45-75 ký tự trên một dòng. Font chữ trong màn hình 4 inch sẽ khác so với màn hình 6 inch. Ngoài ra cũng có các lựa chọn khác để thiết lập font và các ngưỡng kích thước, tỷ lệ.

Công cụ thiết kế web FlowType.JS
Website: http://simplefocus.com/flowtype/
9/ Adaptive Images
Nói một cách đơn giản, Adaptive Images sẽ tự động xác định kích thước màn hình của thiết bị truy cập, tạo ra các phiên bản cache cho hình ảnh (image) tương ứng với kích thước màn hình đó và tự động thay thế hình tương ứng với kích thước màn hình của thiết bị. Nó được kết hợp với kĩ thuật Fluid Image.

Công cụ thiết kế web Adaptive Images
Website: http://adaptive-images.com/
10/ FitVids.js
Sau khi có hình ảnh, công việc tiếp theo là thực hiện các video thích ứng. FitVids.js là một công cụ nhẹ, dễ dàng sử dụng cho phép bạn dễ dàng nhúng 1 video có độ rộng lớn

Công cụ thiết kế web FitVids.js
Website: http://fitvidsjs.com/
Công cụ kiểm tra thiết kế web thích ứng
Các công cụ ở trên đã giúp bạn thiết kế và phát triển trang web của mình thích ứng. Tất nhiên, việc làm tiếp theo trước khi đưa ra công bố là phải kiểm tra các trang web này. Thay vì phải kiểm tra trên nhiều thiết bị di động, bạn có thể sử dụng các công cụ mô phỏng gọn gàng.
Tất nhiên, các công cụ kiểm tra không giống hoàn toàn với thử nghiệm thực tế, nhưng nó cũng là một công cụ thay thế nếu thử nghiệm thiết bị thực tế không phải sự lựa chọn của bạn.
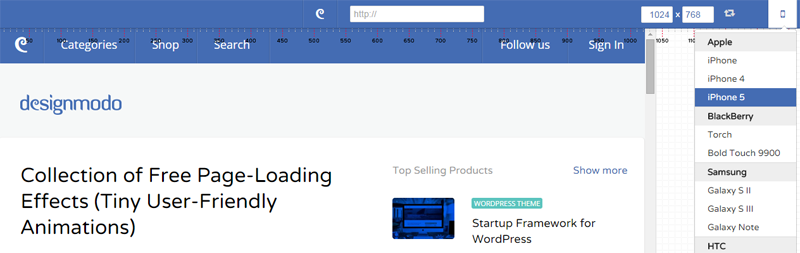
11/ DesignModo
DesignModo có lẽ là một trong những công cụ kiểm tra thiết kế web thích ứng có sẵn tốt nhất. Chỉ cần nhập vào các URL trang web và kích thước mà bạn muốn kiểm tra, hoặc chọn các thiết bị cụ thể mà bạn muốn thử nghiệm. Công cụ này hỗ trợ một loạt các điện thoại thông minh,máy tính bảng, và máy tính để bàn, bao gồm cả Mac.

Công cụ DesignModo
Website: http://designmodo.com/responsive-test/
12/ Brad Frost
Công cụ Brad Frost là một trong những công cụ tốt mà bạn nên xem xét. Nó cho phép bạn thiết lập chiều rộng bằng px, hoặc kéo thanh cửa sổ để điều chỉnh. Ngoài ra cũng có một số mẫu thiết lập kích thước bao gồm chế độ “Hay”, tự động khởi động công cụ tại một kích thước nhỏ và từ từ tăng lên, cho phép bạn xem xét chính xác nơi các điểm “vỡ” xảy ra.

Công cụ Brad Frost
Website: http://bradfrost.com/demo/ish/
Một số công cụ kiểm tra thiết kế web thích ứng khác như là Matt Kersley và Responsinator. Sự khác biệt giữa các công cụ là số lượng thiết bị hoặc các tùy chọn kích thước có sẵn mà họ cung cấp.
Kết luận
Hy vọng với danh sách trên sẽ giúp cho quá trình thiết kế web thích ứng của bạn diễn ra dễ dàng hơn. Nếu bạn đang sử dụng những công cụ thiết kế web khác tốt hơn hãy nhớ chia sẻ ở phần bình luận bên dưới nhé.
 Việt Nam
Việt Nam  English
English
