Hiệu suất hoạt động của thiết kế web ảnh hưởng quan trọng đến trải nghiệm của người dùng và thời gian ở lại trên web của khách hàng. Do vậy thường xuyên kiểm tra tình hình và cải thiện hiệu suất của thiết kế web là việc làm quan trọng mà mỗi nhà quản trị thiết kế web phải lưu tâm.
Hiệu suất hoạt động của website ảnh hưởng quan trọng đến trải nghiệm của người dùng và thời gian ở lại trên web của khách hàng. Do vậy thường xuyên kiểm tra tình hình và cải thiện hiệu suất của thiết kế web là việc làm quan trọng mà mỗi nhà quản trị thiết kế web phải lưu tâm.
Với những cải tiến trong phát triển thiết kế web, phần lớn người dùng thích truy cập và điều hướng ở các trang web có tốc độ tải trang nhanh. Luôn luôn có nguy cơ mất khách hàng nếu trang web của bạn bị chậm đi một vài giây.
Dưới đây là một số thống kê chỉ ra tầm quan trọng của các trang tải nhanh:
- 8% khách hàng tiềm năng nói rằng họ từ bỏ mua hàng vì thiết kế web bán hàng tải chậm.
- Hơn 75% khách hàng trực tuyến đã lựa chọn trang web đối thủ cạnh tranh của bạn thay vì đứng ở [website] của bạn chờ tải.
- Nếu thời gian tải trang là 3 giây hoặc hơn, 57% người truy cập sẽ từ bỏ trang web của bạn.
- 75% người sử dụng thoát khỏi thiết kế web trong vòng 4 giây.
- Đối với các thiết kế web có tốc độ tải trang trong vòng lớn hơn 2s thì tỷ lệ bounce rate hơn 50%, xem trang ít hơn 22% và tỷ lệ chuyển đổi thấp hơn 22% so với website có tỷ lệ tải trang trong vòng 1s.
Thậm chí, Google đã nêu rõ tầm quan trọng của thời gian tải trang web trong kết quả công cụ tìm kiếm (SERP) vào năm 2010.
Với ý nghĩ đó, chúng ta hãy nhìn vào một số công cụ để cho phép bạn kiểm tra thời gian tải trang web và hiệu suất hoạt động của nó. Nhưng trước khi di chuyển xa hơn tôi đã liệt kê một số thông số, bạn nên xem xét khi lựa chọn một công cụ kiểm tra hiệu suất lý tưởng cho trang web của bạn.
Làm thế nào để lựa chọn một công cụ?
Lựa chọn công cụ web tốt nhất để đánh giá hiệu suất của trang web là mấu chốt của vấn đề.Công cụ này phải có ít nhất 3 trong những tính năng được mô tả dưới đây. Điều này sẽ cung cấp cho bạn một hình ảnh thực sự về hiệu suất hoạt động của website.
Công cụ có bao nhiều địa điểm trong khi kiểm tra?
Trang web của bạn có được tải một cách chính xác ở nhiều vị trí địa lý, để đưa ra một kết quả thời gian tải trung bình? Hầu hết mọi người có xu hướng quên điều này khi làm kiểm tra.
Một khi nhận được email phản hồi từ một khách hàng về thông báo website tải chậm, chúng tôi đã kiểm tra các trang web ngay lập tức và ngạc nhiên rằng website tải rất nhanh. Đó là lý do tại sao xem xét việc này như là một yếu tố quan trọng khi lựa chọn công cụ để tránh những rắc rối trong tương lai.
Các công cụ : Pingdom Tools, GTmetrix, WebSitePulse
Công cụ có xem xét tốc độ tải trên thiết bị di động?
Ước tính rằng có 2,2 tỷ thuê bao internet di động năm 2013, chiếm khoảng 30% dân số thế giới. GSMA dự báo sẽ có thêm 1,6 tỷ người dân trên toàn thế giới trở thành người sử dụng Internet qua di động trong vòng sáu năm tới, đưa tổng số lên đến 3,8 tỷ USD, hay khoảng một nửa dân số dự kiến của thế giới trong năm 2020.
Công cụ : GTmetrix
Công cụ có báo cáo lỗi?
Các công cụ kiểm tra hiệu suất cũng nên báo cáo lỗi trang web trong khi đánh giá hiệu quả. Điều này bao gồm các lỗi khách hàng, máy chủ và kết nối.
Công cụ : WebPage Analyzer, Pagespeed Insights
Công cụ có sử dụng YSLow của Google và Google Page Speed để phân hạng hiệu suất thiết kế web?
Các công cụ trực tuyến ( YSlow ) và Google ( Pagespeed Insights ) được cung cấp bởi hai công cụ tìm kiếm khổng lồ của web để đánh giá hiệu suất của một trang web. Một công cụ tốt sẽ bao gồm cả các tính năng này khi kiểm tra thời gian tải trang web của bạn.
Công cụ : Pingdom Tools, GTmetrix
Công cụ có cung cấp phần khuyến nghị chuyên gia sửa chữa các vấn đề hay không?
Đề xuất và khuyến nghị này là rất cần thiết để cải thiện hiệu suất, vì vậy việc tìm kiếm một công cụ thực hiện điều này là quan trọng.
Công cụ : YSlow, PageSpeed Insights
Chia sẻ kết quả
Hầu như tất cả các công cụ đi kèm với một lựa chọn để tải về các báo cáo hiệu suất trong một định dạng có thể truy cập (PDF, CSV..). Điều này hỗ trợ trong việc chia sẻ số liệu thống kê với khách hàng, nhân viên, đồng nghiệp hay công việc của bạn. Một số công cụ cũng cung cấp kết quả dưới dạng đồ thị hoặc biểu đồ
7 công cụ đánh giá hiệu suất website tuyệt vời
Sau khi xem xét mọi thứ, chúng tôi xin chia sẻ 7 công cụ tuyệt vời để kiểm tra tốc độ tải trang và đánh giá hiệu suất website tốt nhất.
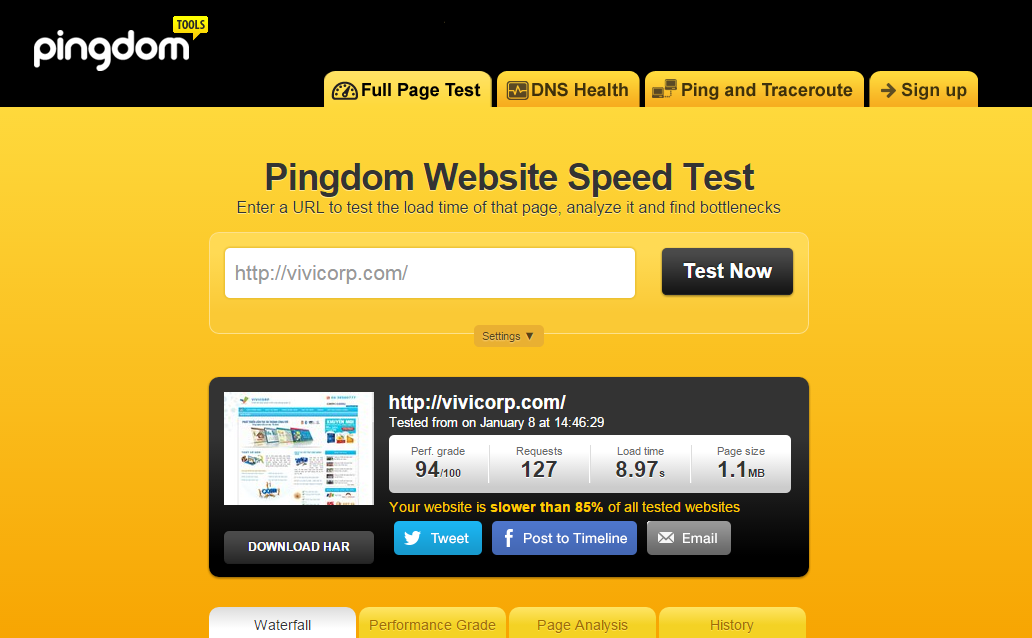
1) Pingdom Tool

Công cụ web kiểm tra hiệu suất trang pingdom
Website: http://tools.pingdom.com/
- Số trang trong thiết kế web là 100.
- Sử dụng YSlow và PageSpeed Insights.
- Theo dõi lịch sử hiệu suất.
- Kiểm tra web toàn diện, tải một trang [HTML] hoàn chỉnh. Kiểm tra này bao gồm hình ảnh, CSS, JavaScript, RSS, iframe, vv
- Sử dụng nhiều địa điểm trong thời gian thử nghiệm.
- Tạo ra một biểu đồ thác các kết quả nhằm chỉ ra các giai đoạn khác nhau của một yêu cầu (tức là DNS, SSL, Connect, Gửi, Chờ, và nhận)
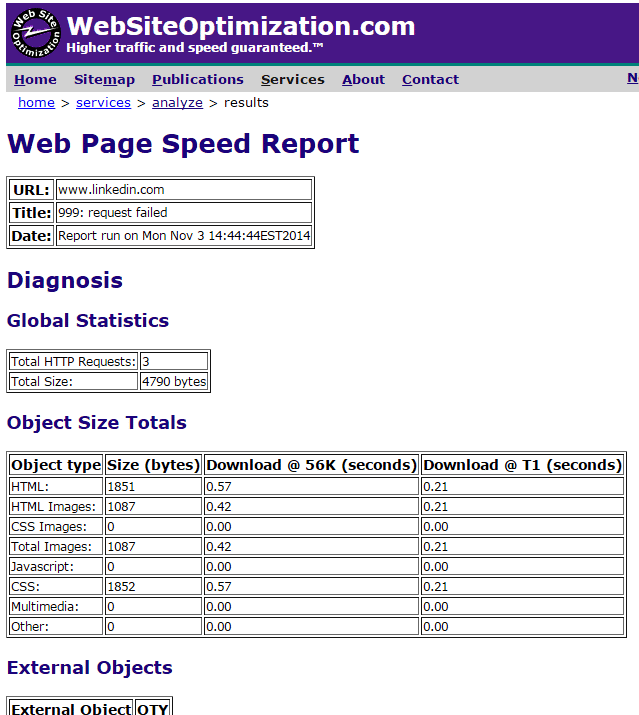
2) Web Page Analyzer

Công cụ web kiểm tra hiệu suất trang Web Page Analyzer
Website: http://www.websiteoptimization.com/services/analyze/
Đây là một trang phân tích tốc độ miễn phí
- Cung cấp cho các kích thước trang, thành phần và thời gian download.
- Cung cấp các đề xuất để cải thiện tốc độ trang web dựa trên các kết quả.
- Cung cấp một bản báo cáo kết quả.
- Tính kích thước của các yếu tố và tóm tắt từng loại thành phần trang web
3) WebSitePulse

Công cụ web kiểm tra hiệu suất trang Website Pulse
Website: http://www.websitepulse.com/
Công cụ này cung cấp dịch vụ giám sát từ xa tiên tiến cho phép bạn nâng cao hiệu quả và cải thiện hiệu suất website. Nó cung cấp phát hiện lỗi với một hệ thống xác minh ba giai đoạn và cung cấp xác nhận của bên thứ ba. Các dịch vụ bao gồm:
- Giám sát Server
- Giám sát Website
- Giám sát ứng dụng
- Giám sát bên trong trình duyệt
- Giám sát hệ thống email
Các công cụ kiểm tra bao gồm:
- Kiểm tra website
- Kiểm tra trang
- Kiểm tra HTTP, header, link.
- Tra cứu HostName TestMX
- Ghi NS lookupReverse DNS
- Kiểm tra máy chủ TestEmail Validation
- Kiểm tra Port ScanPing
Các thử nghiệm được thực hiện từ ba địa điểm khác nhau: New York, Hoa Kỳ; Munich, Đức; và Melbourne, Australia.
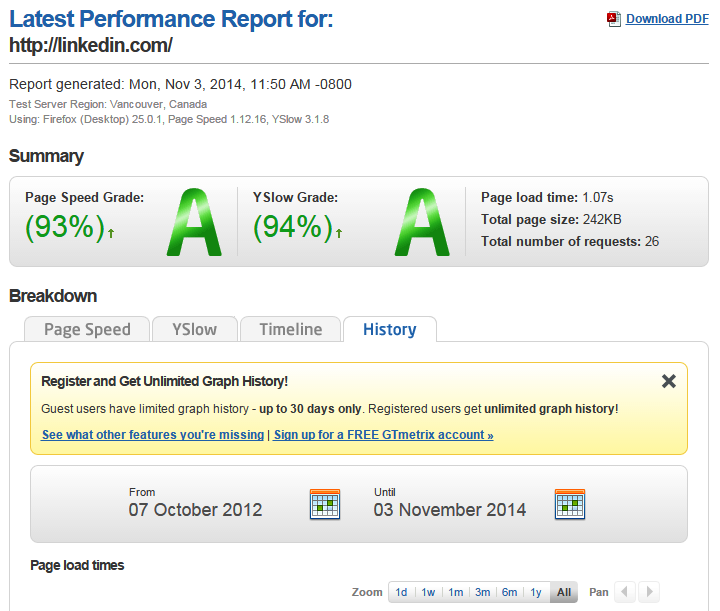
4) GTmetrix

Công cụ web kiểm tra hiệu suất trang GTmetrix
Website: http://gtmetrix.com/
Công cụ này giúp phát triển nhanh hơn, hiệu quả hơn, và toàn diện để cải thiện kinh nghiệm trang web cho người dùng của bạn. Nó có các tính năng sau đây:
- Giám sát URL
- Kiểm tra điện thoại di động; thông qua URL và ứng dụng
- Kiểm tra cách trang web của bạn hoạt động trong các khu vực khác nhau như Dallas, Sydney, Anh, Ấn Độ, và những nước khác.
- Hiển thị lịch sử hoạt động thông qua các biểu đồ tương tác bao gồm 3 số liệu.
- Cung cấp một phiên bản báo cáo PDF
- Mô phỏng tải trang trên một Dial-Up, 2G, 3G, DSL, hoặc kết nối cáp quang.
- Lưu dữ liệu báo cáo hàng ngày, hàng tuần, hoặc hàng tháng.
- Sử dụng YSlow của Yahoo và Google Page Speed.
5) WebPagetest

Công cụ web kiểm tra hiệu suất trang Webpagtest
Website: http://www.webpagetest.org/
Đây là một công cụ đa chức năng cung cấp các phần sau đây:
- Tạo ảnh chụp màn hình để hiển thị cách các trang hoạt động trong khoảng thời gian gia tăng.
- Tạo ra một biểu đồ thác dành cho các sự cố nội dung.
- Các yếu tố nội dung khác nhau được thể hiện bằng màu sắc khác nhau.
- Cho phép so sánh nhiều URL
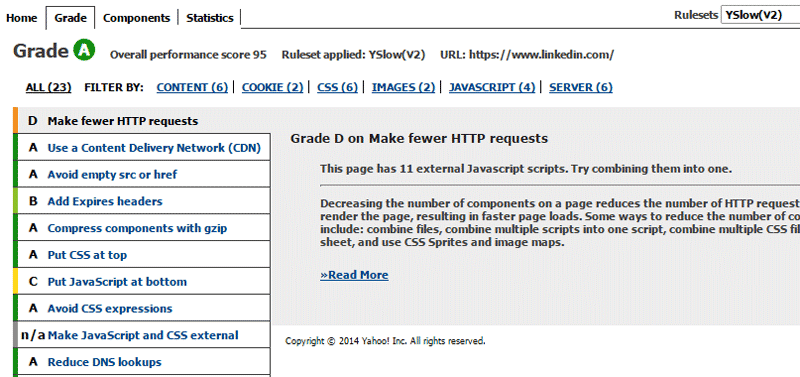
6) YSlow

Công cụ web kiểm tra hiệu suất trang YSlow
Website: http://yslow.org/
Tính năng bao gồm:
- Thiết kế web gồm 100 trang
- Tóm tắt các thành phần trang.
- Cung cấp công cụ để phân tích hiệu suất ví dụ như Smush.it và JSLint
- Phân tích trang web và đưa ra lý do tại sao web đang chậm dựa trên các nguyên tắc của Yahoo! cho các trang web hiệu suất cao. Sau này, đề xuất được đưa ra để cải thiện.
- Có sẵn như là một tiện ích mở rộng của trình duyệt Chrome, Firefox, Safari, Opera và như một bookmarklet cho di động.
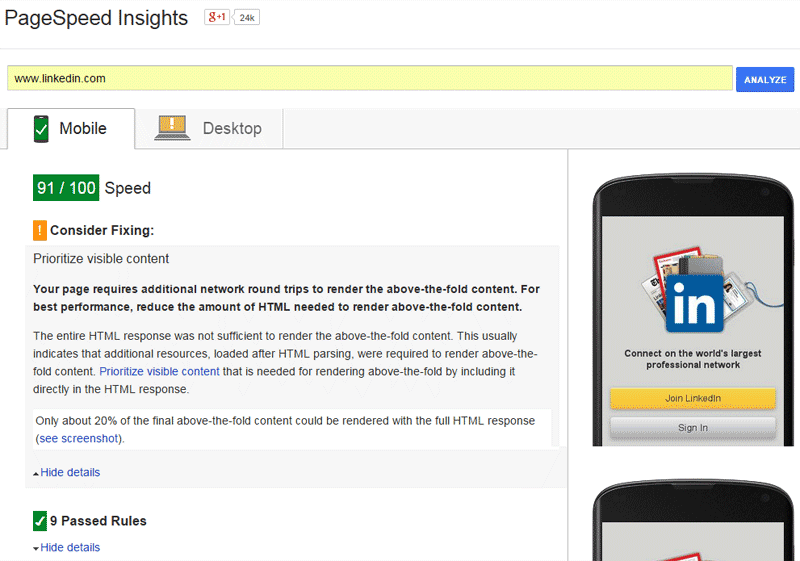
7) Pagespeed Insights

Công cụ web kiểm tra hiệu suất trang PageSpeed Insight
Website: http://developers.google.com/speed/pagespeed/insights/
Công cụ tuyệt vời này được phát triển bởi Google. Nó cung cấp những điều sau đây:
- Cung cấp điểm số trong tổng số 100 cho cả hai phiên bản điện thoại di động và máy tính để bàn của trang web của bạn.
- Cung cấp đề xuất cải thiện với các liên kết đến các nguồn để giúp đỡ với các bản sửa lỗi.
- Các đề xuất dựa trên những nguyên tắc chung của hiệu suất trang web bao gồm tải lên và tải về kích thước, thời gian chạy client-server, vv
- Cung cấp cho một báo cáo chi tiết bao gồm danh sách những thứ được thực hiện một cách chính xác.
- Có sẵn như là một phần mở rộng Chrome (mặc dù không có chức năng tương tự)
Trong thực tế, số lượng trang ngày càng được tăng lên. Do vậy với những công cụ này sẽ giúp bạn đánh giá chính xác về hiệu suất hoạt động của website và đưa ra những cải thiện kịp thời. Nếu ban đang sử dụng một công cụ khác, hãy chia sẻ với chúng tôi.
Xem thêm: Các phương pháp giúp tăng tốc độ tải trang cho mobile web
 Việt Nam
Việt Nam  English
English
