Với hơn 100 triệu người sử dụng smartphones để truy cập internet thì việc xây dựng một hiết kế web mobile là việc làm không thể thiếu của mỗi doanh nghiệp....
Với hơn 100 triệu người sử dụng smartphone để truy cập internet thì việc xây dựng một thiết kế web mobile là việc làm không thể thiếu của mỗi doanh nghiệp. Trong bài viết này, tạp chí thiết kế web sẽ hướng dẫn bạn sử dụng phần mềm Dreamweaver CS5 để tạo ra một trang web di động bằng [jQuery].

Tạo thiết kế web mobile đơn giản với Dreamweaver
Dreamweaver là một trong những công cụ xây dựng thiết kế web mobile đơn giản và nhanh chóng nhất. Không cần phải can thiệp quá nhiều vào code, bạn chỉ việc chỉnh sửa một số nội dung và giao diện là có thể sở hữu ngay một web mobile ưng ý.
Bước 1. Mở Dreamweaver và đi đến hộp New
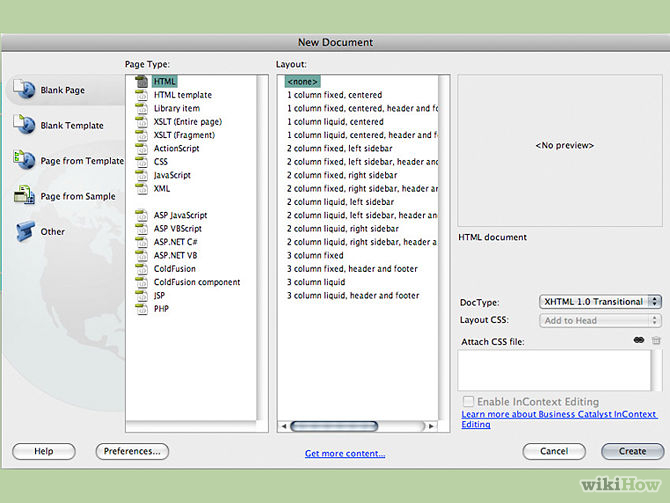
Sau đó bạn sẽ thấy một cửa sổ “New Document”. Ở phía bên trái, bạn click vào tùy chọn “page from sample” sau đó đi đến cột tiếp theo, chọn “mobile Starlers” và sau đó là “jQuery Mobile (CDN)”.

Mở Dreamweaver và lựa chọn chế độ
Bước 2. Tạo Pages
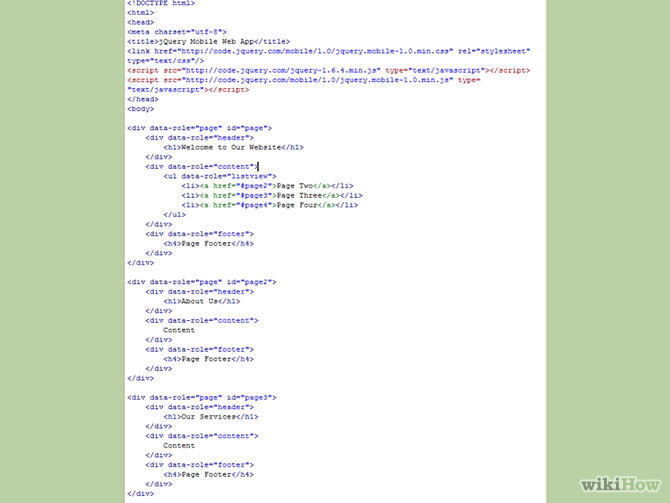
Khi đã mở tập tin jQuery Mobile (CDN) lên, bạn sẽ thấy một trang tương tự như sau:
Kỹ thuật này là một tài liệu một trang, mỗi tiêu đề đại diện cho một trang khác nhau. Ví dụ “Page One” là trang chủ cho thiết kế web mobile, “Page Two” có thể là trang About us, “Page Three” có thể là trang dịch vụ và tương tự như vậy.

Tạo pages cho thiết kế web mobile
Bước 3. Tập trung vào code
Những bước dưới đây có thể khá khó khăn nếu bạn không quen với [HTML] cơ bản. Để tạo ra các nội dung, bạn phải làm việc với “split view” trên Dreamweaver. Ở góc trên bên phải của Dreamweaver, bên dưới menu file, bạn sẽ thấy bốn tùy chọn là “code, split, design và live”.
Chọn đánh dấu vào tùy chọn “split” và bạn sẽ thấy một bảng view của code và một trang mobile hiển thị thực tế nằm bên cạnh.
Bước 4. Chỉnh sửa header cho mỗi trang
Phần (div data-role="page" id="page") là phần mở đầu của mỗi trang. Lưu ý rằng mỗi trang được liên kết với một số, ‘div data-role="page" id = "page2"' là trang thứ 2, 'div data-role = "page" id = "page3"' là trang thứ 3 và 'div data-role="header"' là khu vực header và bạn có thể đặt thông tin header vào giữa hai thẻ “h1” và “/h1”

Chỉnh sửa header cho mỗi trang trên thiết kế web
Bước 5. Chỉnh sửa nội dung và thanh menu
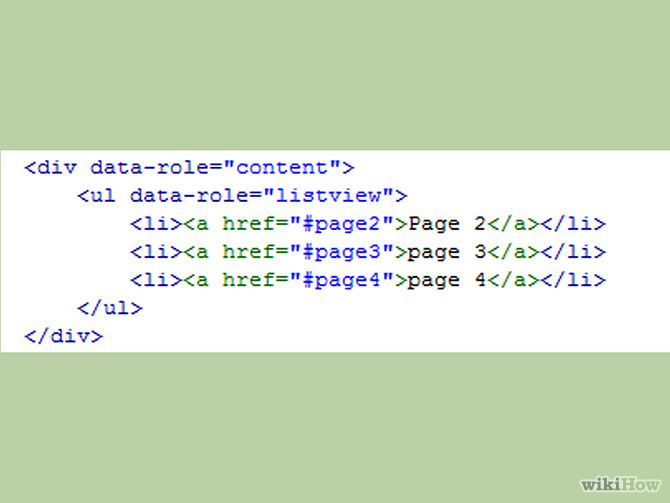
'div data-role="Content"' là sự khởi đầu của phần nội dung. Đây là nơi bạn đặt nội dung thực tế cho từng trang. Lưu ý rằng đây là yếu tố mà trong trang đầu tiên cần có.
Khi nhìn vào các trang web được hiển thị thực tế, bạn sẽ thấy trang đầu tiên có một danh sách các liên kết. 'Ul data-role = "listview"' là danh sách các link trong khu vực nội dung. Khi thêm vào bất kỳ một item menu hoặc 'data-role="listview", hãy chắc chắn đảm bảo bạn đã liên kết các nội dung đúng trang. Ví dụ, nếu trang hai là “About Us”, trang ba là “Service” và trang bốn là “Contact” thì bạn đặt như sau:

Tạo thanh menu item
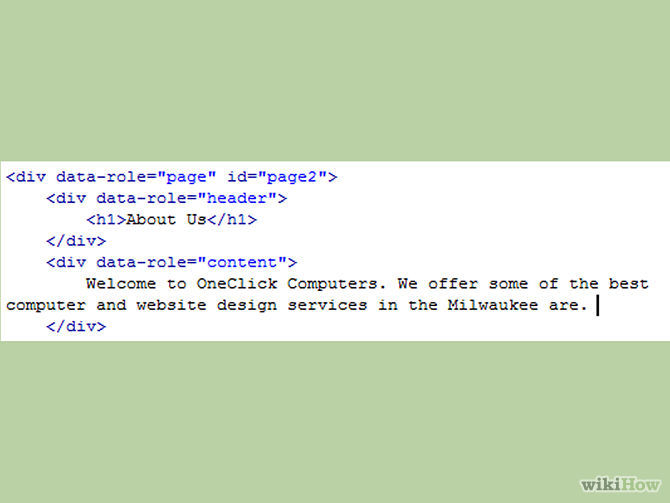
Bây giờ để chỉnh sửa nội dung, bạn chỉ cần đặt nội dung vào giữa thẻ 'div data-role="content"' và thẻ '/div'

Chỉnh sửa nội dung
Xem thêm: 5 phương pháp xây dựng navigation menu cho thiết kế web mobile
Bước 6. Chỉnh sửa footer
Để chỉnh sửa Footer, bạn chỉ cần đưa các nội dung vào vị trí text “Page Footer”.

Chỉnh sửa nội dung sẽ đưa vào trong thiết kế web mobile
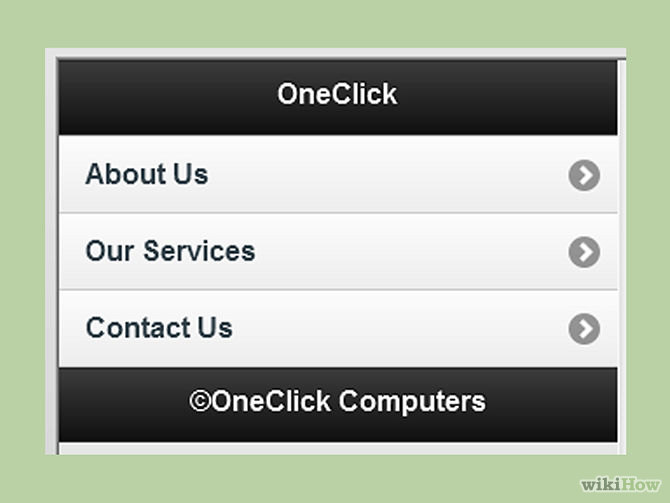
Bước 7. Nhìn lại thiết kế web mobile khi đã hoàn thành
Trong khu vực “split view” có một nút “live”. Chỉ cần nhấp chuột vào nút đó, bạn có thể nhìn thấy những gì website của mình sẽ được hiển thị trên điện thoại.
Hy vọng với những hướng dẫn trên đây, bạn sẽ dễ dàng tạo ra một thiết kế web mobile đơn giản cho website của mình. Nếu có bất kỳ ý kiến nào, hãy để lại bình luận bên dưới nhé. Chúc bạn thành công!
 Việt Nam
Việt Nam  English
English
