Tại sao khách hàng yêu thích thiết kế web của bạn? Câu trả lời nằm ở giao diện thiết kế web của nó, thông tin hữu ích mà nó cung cấp, các chức năng, tương tác và trải nghiệm mang đến cho người truy cập. Trong đó, hình ảnh trên website cũng là một yếu tố quan trọng thu hút người dùng ở lại trên website.
Tại sao khách hàng yêu thích thiết kế web của bạn? Câu trả lời nằm ở giao diện thiết kế web của nó, thông tin hữu ích mà nó cung cấp, các chức năng, tương tác và trải nghiệm mang đến cho người truy cập. Trong đó, hình ảnh trên website cũng là một yếu tố quan trọng thu hút người dùng ở lại trên website.
Yếu tố trực quan luôn luôn là một phương tiện mạnh mẽ của truyền thông. Mặc dù sự xuất hiện của thiết kế tối giản được xem như là một phong cách thiết kế phổ biến, hình ảnh vẫn là một thành phần quan trọng trong sự thành công của thiết kế web.
Nếu bạn là một nhà thiết kế web, bạn cần phải chú ý đến yếu tố hình ảnh trên [website] của mình. Một hình ảnh xấu có thể huỷ hoại thiết kế web của bạn. Nó tác động tiêu cực đến trải nghiệm của người dùng trên giao diện thiết kế web, tỷ lệ chuyển đổi cũng như độ tin cậy của nó. Bạn có thể Tăng traffic thiết kế web bằng cách tối ưu hình ảnh.
Trọng tâm cốt lõi của bạn là phải lựa chọn các hình ảnh phù hợp. Dưới đây là 10 lời khuyên trong việc lựa chọn hình ảnh trên giao diện thiết kế web.
1) Chất lượng hình ảnh là quan trọng

Hình ảnh chất lượng là điều quan trọng trên giao diện thiết kế web
Một hình ảnh lớn, pixel hoàn hảo, độ phân giải cao luôn luôn làm việc tốt nhất. Rõ ràng, trong thiết kế web cần phải xác định kích thước của hình ảnh nhưng kích thước của nó cần phải đủ để tạo ra tác động tốt. Hình ảnh đó cần phải trông ấn tượng và thể hiện một cách tiếp cận chuyên nghiệp theo hướng thiết kế Web.
2) Hình ảnh tương thích với thương hiệu

Hình ảnh không tương thích với thương hiệu sẽ làm người dùng rời bỏ trang web
Hình ảnh trên thiết kế web của bạn cần phải phù hợp với bản sắc thương hiệu của ạn. Nếu doanh nghiệp của bạn kinh doanh đồ nội thất cao cấp, thì hình ảnh phải có tính chất cực kỳ sang trọng. USA Premium Leather Furniture là thương hiệu sản xuất đồ nội thất bọc da cao cấp. Người dùng rời khỏi trang web trong sự nghi ngờ về mục đích thương hiệu, vì hình ảnh của nó.
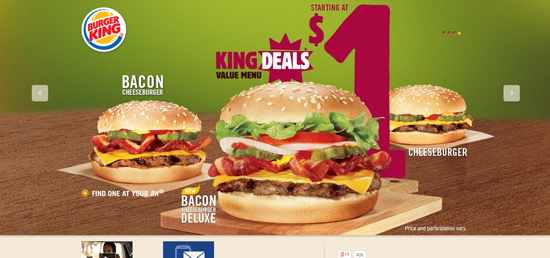
3) Hình ảnh kích thích hành động

Hình ảnh của Buger King kích thích người dùng muốn đặt ngay sản phẩm
Một hình ảnh có thể thuyết phục người dùng hành động sẽ mang lại lợi ích cao. Bạn cần đảm bảo rằng hình ảnh của mình đóng một vai trò hữu hình trên trang web và kêu gọi người dùng hành động. Thương hiệu trong ngành công nghiệp thực phẩm Buger King đã thực hiện điều này tốt nhất. Chỉ cần nhìn vào hình ảnh trên bạn sẽ mong muốn đặt một “bacon cheeseburger deluxe” ngay lập tức.
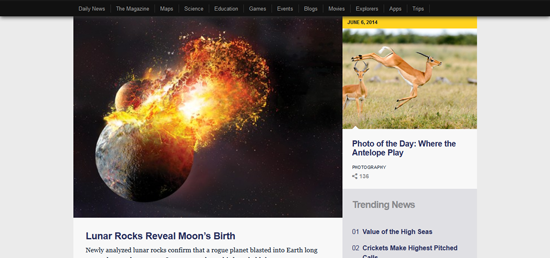
4) Hình ảnh mạnh mẽ

National Geographic thể hiện hình ảnh mạnh mẽ và lôi cuốn
National Geographic sử dụng những hình ảnh mà làm cho bạn tìm hiểu ngay những câu chuyện trên giao diện thiết kế web. Hình ảnh có sức mạnh giữ sự chú ý của bạn, giúp bạn tham gia và mong muốn tìm hiểu thêm về nó. Tuy nhiên, hãy nhớ rằng bạn cũng phải có những nội dung thật sự ấn tượng để không bị choáng ngợp bởi những hình ảnh mạnh mẽ.
5) Hình ảnh độc đáo

Hình ảnh độc đáo so với đối thủ cạnh tranh
Điều gì nếu các dịch vụ mà bạn cung cấp đang trong giai đoạn bão hòa? Bạn cần phải thực sự nổi bật. Trong trường hợp này, bạn phải có được các hình ảnh đánh vào việc phân biệt thương hiệu của bạn so với đối thủ cạnh tranh. Hình ảnh của bạn phải thể hiện được với khách hàng mục tiêu rằng bạn là khác biệt và lý do tại sao bạn lại khác biệt.
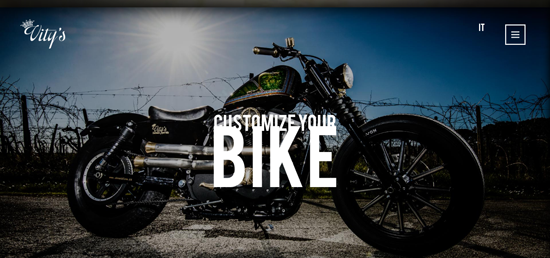
6) Hình ảnh thay thế văn bản

Vity sử dụng hình ảnh cho văn bản
Chắc chắn bạn đã từng truy cập vào không ít thiết kế web với các đoạn văn bản dày đặc cũng có nhiều hình ảnh nhưng không phải trung tâm của trang. Các văn bản là cách tiếp cận tốt nhưng không phải là một trải nghiệm thú vị.Nhưng nếu các văn bản đã được thay thế bằng hình ảnh? Người dùng sẽ ở lại lâu trên website hơn rất nhiều.
Thiết kế của Vity chuyên về đặc chế xe motor và trang đích của nó tập trung vào việc sử dụng hình ảnh nhiều hơn văn bản để thể hiện concept của mình. Các hiệu ứng được thêm vào nhẹ nhàng và hoàn toàn rực rỡ. Đây là các tác động mà bạn không thể thực hiện được với văn bản.
7) Hình ảnh chứa con người

Hình ảnh người thật
Hình ảnh chứa con người có tiềm năng tăng tỷ lệ chuyển đổi cho thiết kế web của bạn. Nhưng tránh sử dụng các stock photo vì nó có thể trở thành bi kịch khi có nhiều thiết kế web khác cũng sử dụng chúng. Trong trường hợp này, người dùng sẽ cảm thấy thiếu tin cậy đối với website của bạn. Người dùng phải tin rằng đây là hình ảnh thật của doanh nghiệp.
Providence College Vantage Points là một ví dụ về cách sử dụng hình ảnh người thật trong website và đã có nhiều tác động tích cực.
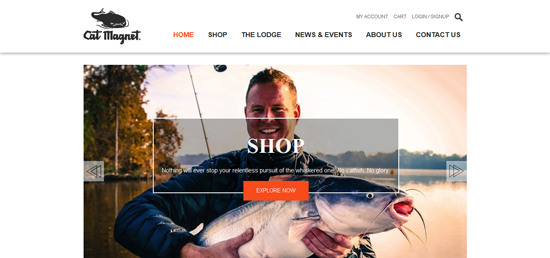
8) Hình ảnh thể hiện cảm xúc

Hình ảnh thể hiện niềm vui của người câu cá
Một số hình ảnh có chứa những cảm xúc nhất định trong đó sẽ hoàn hảo trong việc tăng tỷ lệ chuyển đổi cho thiết kế web của bạn. Cat Magnet là một thương hiệu cao cấp cung cấp các công cụ và vật dụng cho người câu cá. Nó muốn thể hiện rằng câu cá không chỉ là hoạt động ngoại khoá mà còn là cuộc sống và điều đó thể hiện qua hình ảnh trên website. Những hình ảnh vui nhộn và hạnh phúc của một người câu cá tự hào khi bắt được một chú cá lớn. Cảm xúc hài lòng hiện lên trên khuôn mặt của họ. Đó là tất cả những gì về hình ảnh cảm xúc.
9) Sử dụng các hình ảnh miễn phí nếu không đủ nguồn lực
8 lời khuyên trên đòi hỏi thực hiện với nhiều nỗ lực. Trong hầu hết các trường hợp, các nhà thiết kế có thể không có những hướng dẫn cụ thể từ khách hàng liên quan đến việc sử dụng hình ảnh, cũng như không đủ ngân sách để thực hiện điều này. Điều này nghĩa là các nhà thiết kế buộc phải sử dụng các hình ảnh miễn phí mà có thể hoặc không được sử dụng ở những nơi khác. Trong trường hợp này, nhà thiết kế web cần nắm những nguồn hình ảnh miễn phí để lựa chọn các hình ảnh phù hợp với ý tưởng thiết kế giao diện web và mục tiêu của mình.
10) Sử dụng hình ảnh xứng đáng với vai trò của nó
Hình ảnh không phải chỉ được sử dụng như một yếu tố trang trí cho giao diện web. Nó còn quan trọng hơn thế. Hãy nghĩ về vai trò của hình ảnh trong việc thúc đẩy sự thành công của trang web, đặc biệt trong các thiết kế web bán hàng. Hãy chắc chắn rằng bạn sử dụng các hình ảnh đúng mục đích và hợp lý.
Một trong những sai lầm của các nhà thiết kế web trong việc sử dụng hình ảnh trên giao diện là nghĩ về hiệu quả của một hình ảnh lúc bắt đầu và lúc kết thúc một cách cầu khẩn. Họ không xem xét các đặc điểm khác nhau của hình ảnh mà đi vào việc tạo ra một hình ảnh lý tưởng cho các thiết kế web của họ. Hy vọng với những lời khuyên trên sẽ giúp bạn lựa chọn hình ảnh phù hợp cho giao diện thiết kế web của mình.
Xem thêm: Sử dụng hình ảnh văn phòng làm việc trong thiết kế web
 Việt Nam
Việt Nam  English
English
