Để thiết kế web Infinite Scrolling thân thiện với SEO
Thiết kế web Infinite Scrolling (cuộn vô hạn) là một trong những xu hướng thiết kế web nổi trội năm 2014. Chúng ta có thể bắt gặp xu hướng thiết...
Thiết kế web Infinite Scrolling (cuộn vô hạn) là một trong những xu hướng thiết kế web nổi trội năm 2014. Chúng ta có thể bắt gặp xu hướng thiết kế này ở bất kỳ trang web nào, phổ biến là Facebook, Pinterest. Tuy nhiên, để website được quảng bá web đúng cách, thân thiện với SEO, cần phải lưu ý một số yếu tố.

Để thiết kế web infinite Scrolling thân thiện với SEO
Là một nhà phát triển, thiết kế web, tại một số thời điểm bạn sẽ phải quyết định việc đánh số trang theo phong cách truyền thống hay di chuyển vô hạn - một xu hướng hợp thời trang, sử dụng công nghệ mới nhất, lấy cảm hứng từ Facebook và Pinterest.
Kỹ thuật thiết kế web Infinite có thể là một cách hiệu quả cho người dùng trong việc duyệt nội dung, tuy nhiên cũng có nhiều khó khăn và có thể trở thành lựa chọn sai trên một số website. Hãy cùng xem một số ưu và nhược điểm của xu hướng thiết kế giao diện web Infinite Scrolling trước khi quyết định lựa chọn hay không.

Kỹ thuật cuộn vô hạn
Một trong những vấn đề đáng quan tâm của kỹ thuật cuộn vô hạn chính là không thân thiện với bộ máy tìm kiếm và SEO. Khi bạn kéo chuột xuống dưới, các nội dung mới sẽ được tải thông qua Ajax. Trừ khi bạn có những kỹ thuật đặc biệt, còn không thì với cách thức này nội dung của bạn sẽ bị ẩn với công cụ tìm kiếm. Vậy làm cách nào để tạo ra một thiết kế web Infinite Scroll thân thiện với SEO? Hãy cùng thảo luận một số cách mà chúng ta có thể làm để cải thiện tình hình, bao gồm cả phương pháp của Google trên blog Webmaster Central.
Xây dựng Sitemap
Nếu như nội dung được tải qua cuộn vô hạn được chia thành nhiều trang, khu vực và [URL] riêng biệt, việc thu thập thông tin tìm kiếm Googlebot có thể không thể tìm thấy nội dung đó, trừ khi nó được liên kết ở đâu đó trong một điểm truy cập vào một trong các trang bạn đã lập chỉ mục.
Một [sitemap] là một cách dễ dàng để đảm bảo một trình thu thập tìm kiếm có thể tìm thấy tất cả các trang, bao gồm các nội dung được tải qua chức năng cuộn vô hạn. Một sitemap là một danh sách các trang trong một trang web, thường ở định dạng [XML]. Nếu một phần của trang web không thể tiếp cận để thu thập dữ liệu web, bạn có thể cung cấp một sơ đồ trang web để thông báo cho các trình thu thập danh sách đầy đủ của trang. Để lập sitemap cho thiết kế web, bạn có thể tham khảo bài viết này:

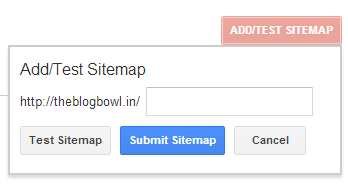
Tạo và submit sitemap
Nếu bạn có một tài khoản trên Google Webmaster Tools, bạn có thể sử dụng để kiểm tra và submit sitemap của mình, đảm bảo các trình thu thập dữ liệu không bỏ qua trang web nằm trong sitemap của bạn.
Phương pháp đánh số trang và cuộn vô hạn
Đây là phương pháp mà Google đưa ra để thảo luận trong thời gian gần đây. Điều thú vị là nó liên quan đến việc cung cấp một trang cuộn vô hạn có đánh số trang thay thế cho cuộn vô hạn trên cùng một trang. Chúng ta cùng tìm hiểu nào
Sử dụng History API của HTML5
Khi tải nội dung mới, Google khuyên bạn nên sử dụng một history API của HTML5 để thay đổi URL của trang cho phù hợp với số trang khi người dùng cuộn để tải nội dung mới. Ví dụ, trên trang số 3, URL hiện tại sẽ thay đổi thành http://vivicorp.com/?page=3 . Tương tự như vậy, nếu cuộn lên để xem các nội dung trước đó, URL sẽ thay đổi thành http://vivicorp.com /?page=2 .
Bao gồm đánh số trang và cuộn vô hạn
Ngoài việc thay đổi các URL khi nội dung mới được cuộn qua, Google cho thấy rằng bạn cũng cần cung cấp danh sách các trang ở phía dưới, đó là các liên kết đến các trang cùng với số trang trong URL http://vivicorp.com/?page=3 . Cũng giống như đánh số trang trong truyền thống, khi có ai nhấp chuột vào trang, làm mới trang, thì các nội dung của trang 3 sẽ được hiển thị. Tại thời điểm này, các chức năng cuộn vô hạn vẫn hoạt động cùng với những thay đổi history API HTML5 nêu trên. Vì vậy, nếu người dùng cuộn lên hoặc xuống, nội dung mới được hiển thị và số trang được thay đổi trên URL.
Lợi ích
Điều này sẽ có ý nghĩa với trình thu thập tìm kiếm? Vâng, khi một trình thu thập tham quan trang web của bạn, nội dung của trang đầu tiên được hiển thị với số trang ở phía dưới. Bởi vì trình thu thập không tích hợp với cuộn vô hạn, do vậy không có nội dung mới được quét. Tuy nhiên, do phần đánh số vẫn còn bao gồm trên trang web, crawler có thể truy cập tất cả các nội dung. Điều này cũng đảm bảo rằng trong khi tìm kiếm, khi ai đó kiếm một mục cụ thể trên trang 3, họ có thể tìm nội dung một cách trực tiếp mà không phải ở một nơi nào khác.
Phương pháp này còn có thêm lợi ích trong việc liên kết sâu đến các nội dung cuộn vô hạn một cách dễ dàng. Vì vậy, nếu bạn muốn chia sẻ một mục cụ thể trang thứ 4 với ai đó, đơn giản chỉ cần copy URL và khi người dùng click vào link, họ có thể nhìn thấy chính xác những gì mà bạn đang nhìn thấy.
Demo của John Meuller
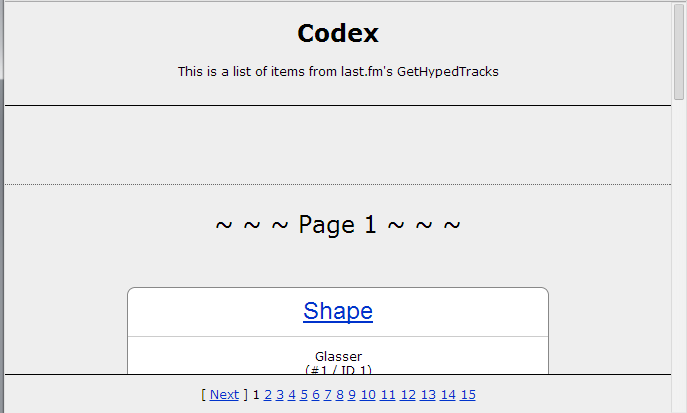
John Mueller - nhà phân tích xu hướng webmaster đã thực hiện một bản demo về phương pháp này. Cùng theo dõi tại link: http://scrollsample.appspot.com/items

Demo phương pháp cuộn vô hạn kết hợp đánh số trang
Kết luận
Đây là gợi ý của Google, cùng với những gì chúng ta đã thảo luận ở trên, hy vọng với những cách thức này, khi sử dụng kỹ thuật thiết kế web cuộn vô hạn, bạn sẽ không bị hạn chế SEO.
 Việt Nam
Việt Nam  English
English